【中編】アプリ開発効率を次のレベルへ—HCP Waypointで実現するIDP

前編では、プラットフォームエンジニアリングにおけるIDPの役割と
HCP Waypointの概要を説明しました。本記事では、HCP Waypointを使って
静的Webアプリを GitHub Pagesにデプロイする方法を解説します。
次の流れでアプリをデプロイします。
- 汎用的なアプリのテンプレートを作りデプロイする ←本記事
- 機能を拡張したアドオンを作りデプロイする
HCP Waypointを使用する前に、HCP TerraformでProjectを作成し、HCP WaypointとHCP Terraformの接続設定を行う必要がありますが、ここではその手順についての説明は割愛します。Projectの作成と接続方法については、以下の資料をご参照ください。
https://developer.hashicorp.com/waypoint/tutorials/hcp-waypoint/create-template#configure-hcp-waypoint
汎用的なアプリのテンプレートを作りデプロイする
HCP Terraformのノーコードモジュールを用意
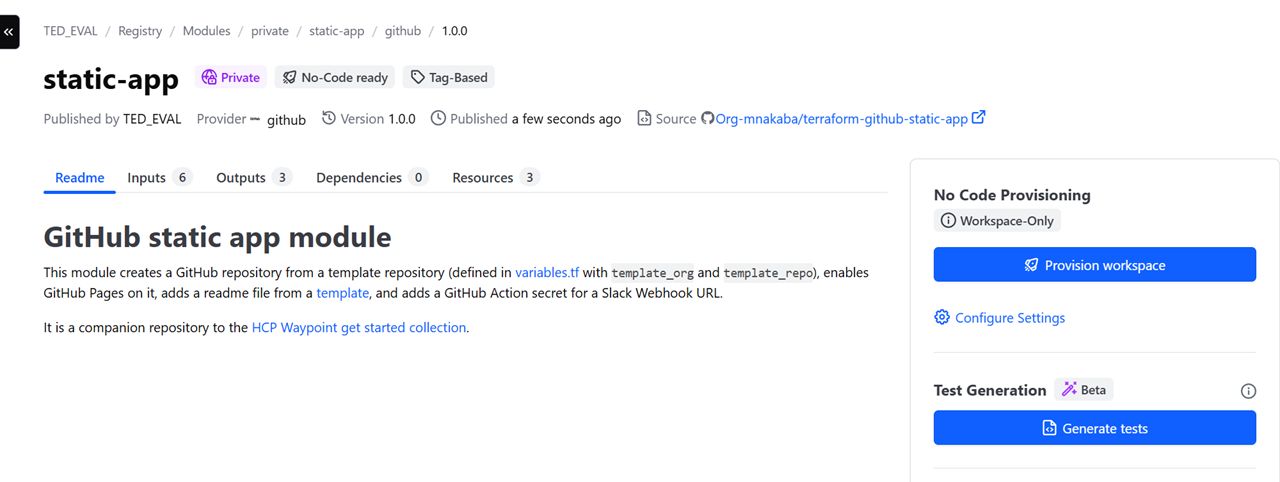
まず、プラットフォームエンジニアは静的Webアプリのデプロイを行うHCP Terraformのノーコードモジュールを用意して、Private Registryに登録します。ここでは、モジュールのバージョンをタグで管理します。
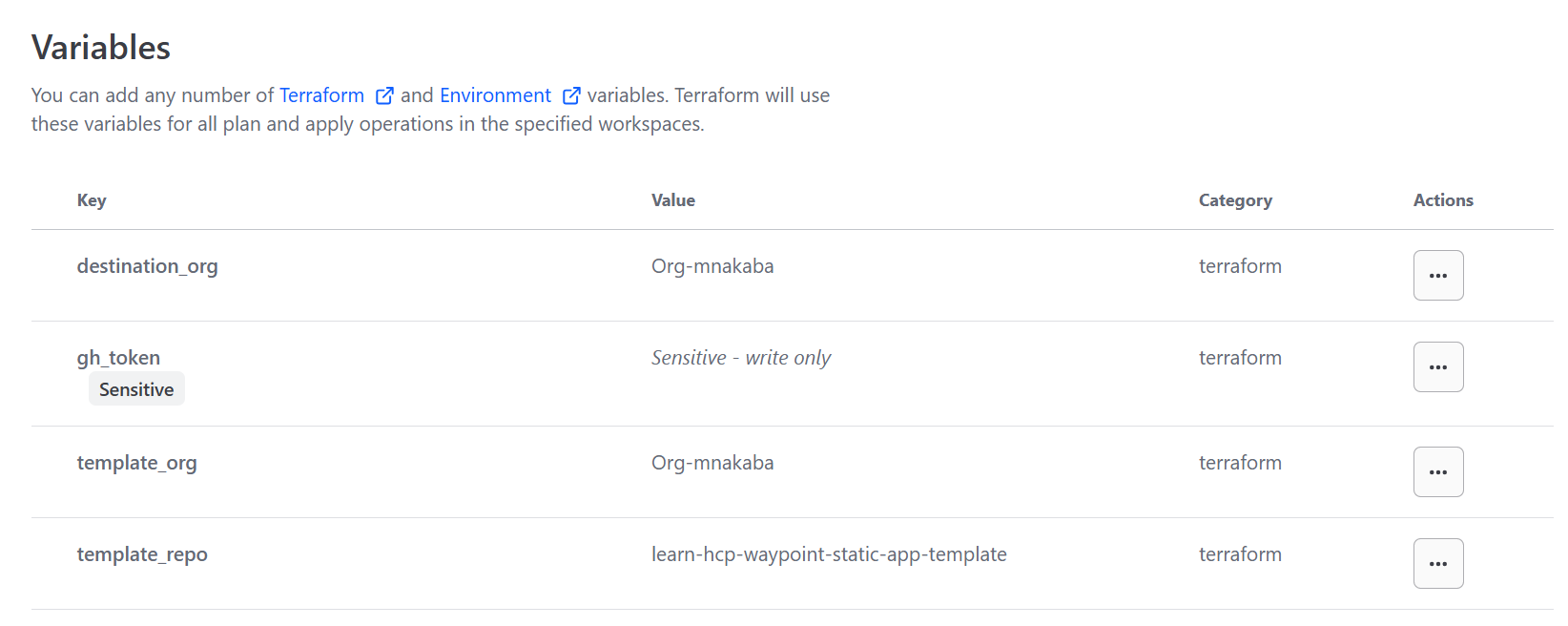
HCP TerraformのVariable Setsに、モジュールが使用する変数を設定します。
| Key | Value | Category | Sensitive | 説明 |
| destination_org | Org-mnakaba | terraform | 無効 |
WebアプリをデプロイするGitHubのOrganization |
| gh_token | トークン | terraform | 有効 | GitHubのPersonal Access Token |
| template_org | Org-mnakaba | terraform | 無効 | WebアプリのソースがあるGitHubのOrganization |
| template_repo | learn-hcp-waypoint-static-app-template | terraform | 無効 | Webアプリのソースがあるリポジトリ |
ここで使用するノーコードモジュールのコードに関しては、以下のページをご参照ください。
https://developer.hashicorp.com/waypoint/tutorials/hcp-waypoint/create-template#review-the-module-contents
テンプレートの作成
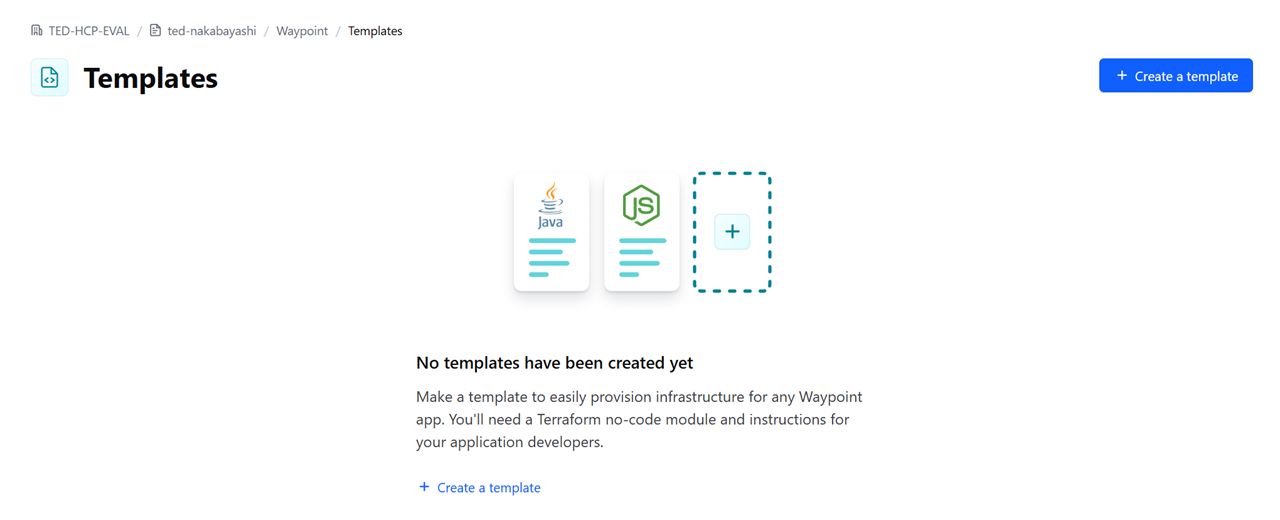
次に、プラットフォームエンジニアはHCP TerraformのノーコードモジュールをHCP Waypointのテンプレートに登録します。最初にCreate a templateボタンをクリックします。
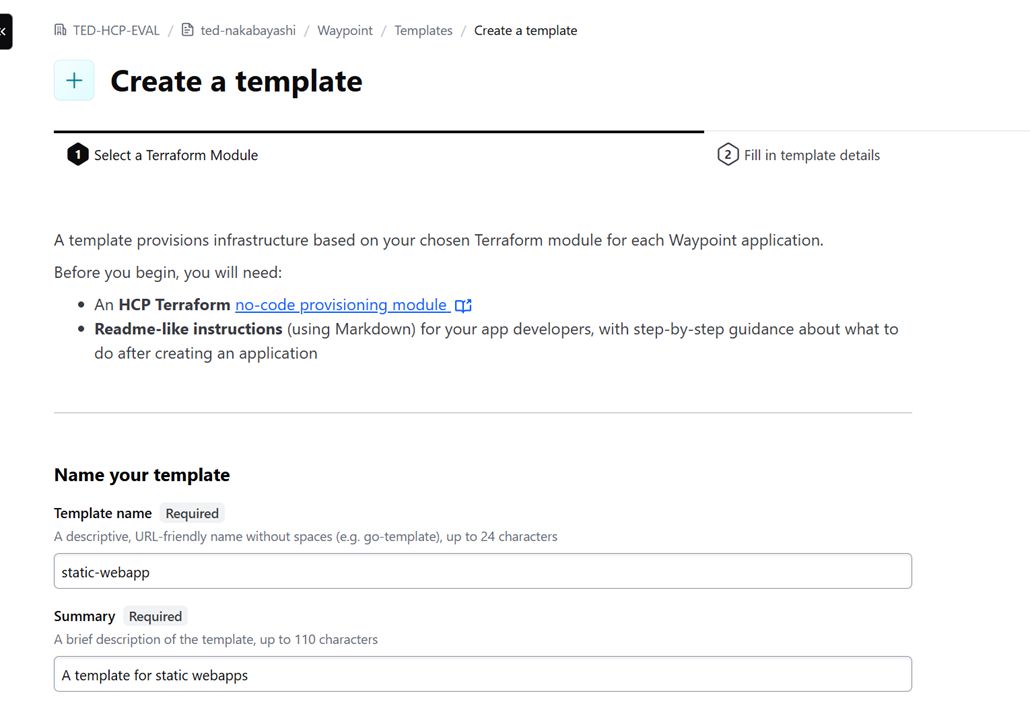
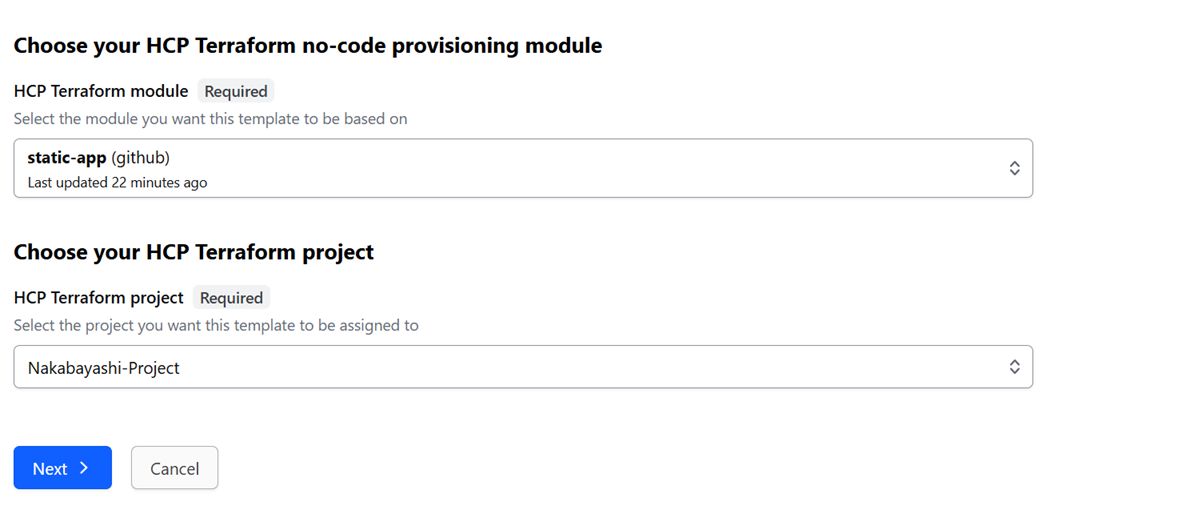
テンプレートは以下のように設定します。
| フィールド | 値 | 説明 |
| Template name | static-webapp | テンプレートの名前 |
| Summary | A template for static webapps | テンプレートの概要説明 |
| HCP Terraform Module | static-app | HCP Terraformのモジュール名 |
| HCP Terraform Project | Nakabayashi-Project | HCP Terraformのプロジェクト名 |
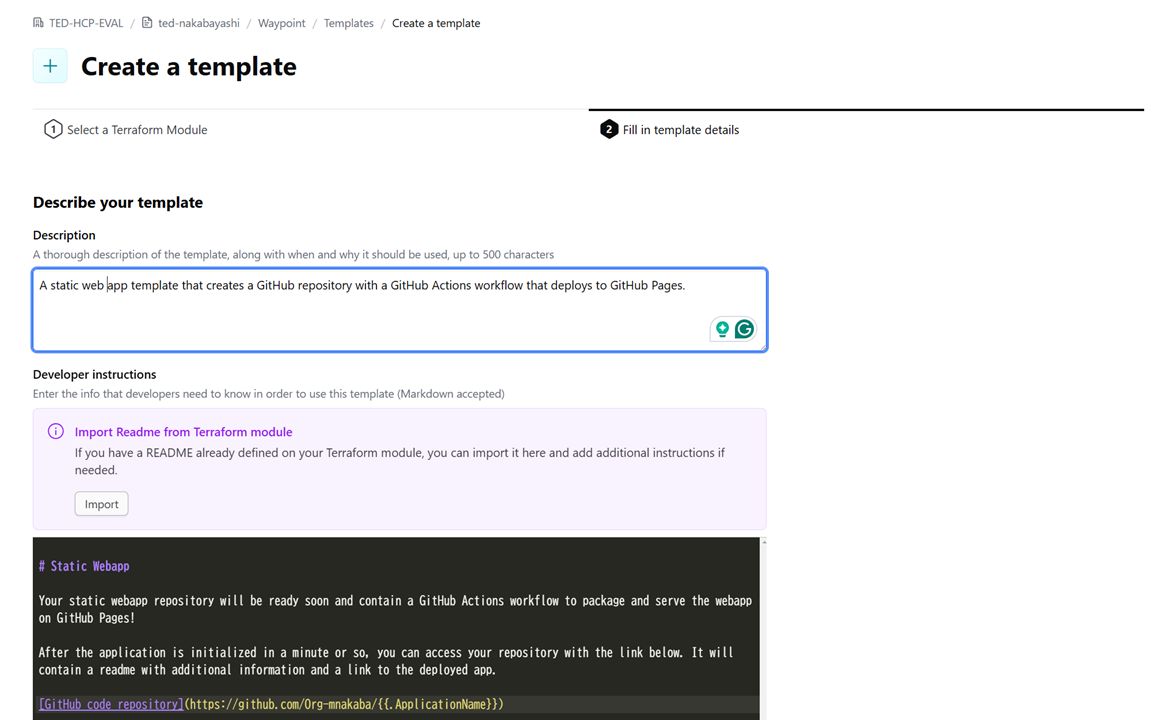
設定が完了したら、Nextをクリックします。続けてテンプレートを以下のように設定します。
| フィールド | 値 | 説明 |
| Description | A static webapp template that creates a GitHub repository with a GitHub Actions workflow that deploys to GitHub Pages. | テンプレートの説明 |
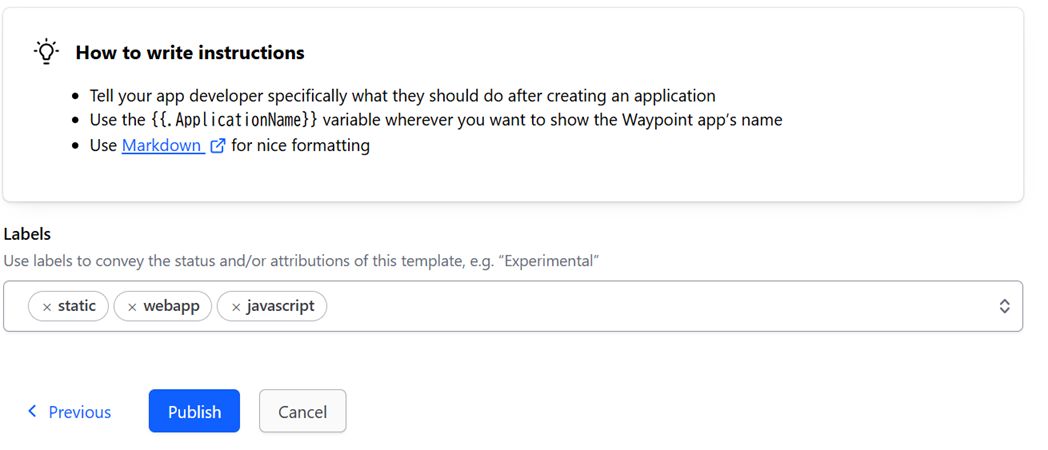
| Developer instructions | Webアプリのリポジトリのリンク | 開発者が使用する情報 |
| Labels | static,webapp,javascript | 検索しやすいワード |
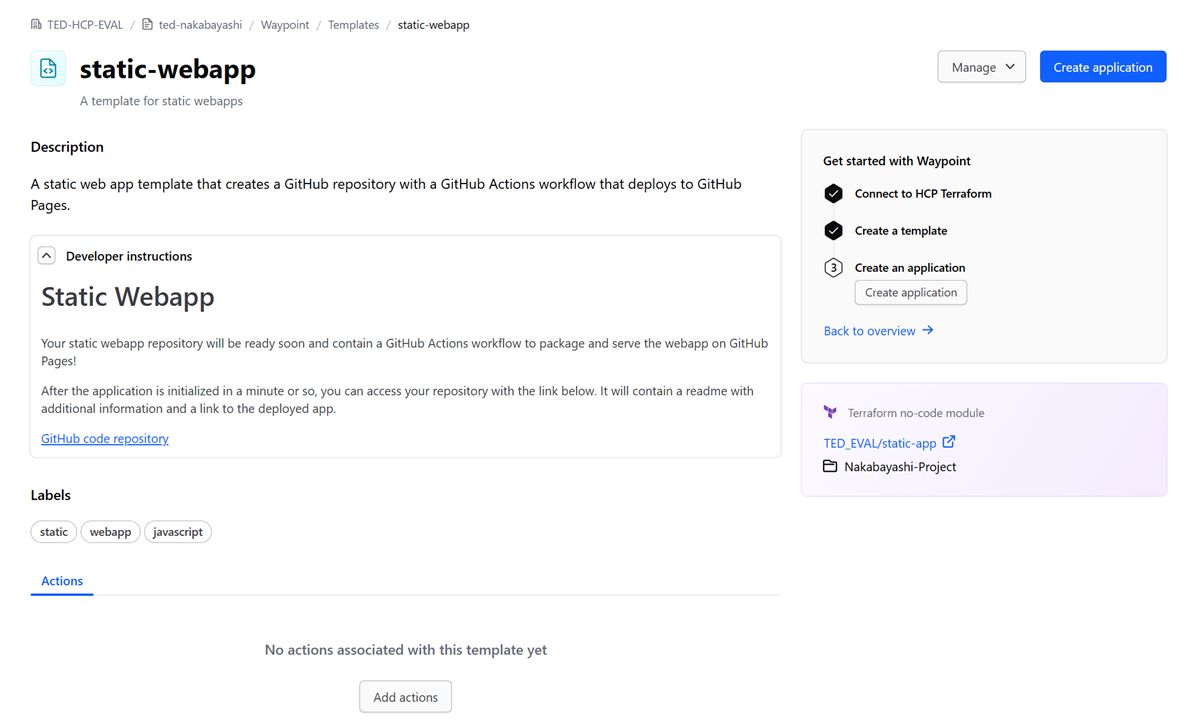
設定が完了したら、Publishをクリックしてテンプレートを作成します。
Webアプリのデプロイ
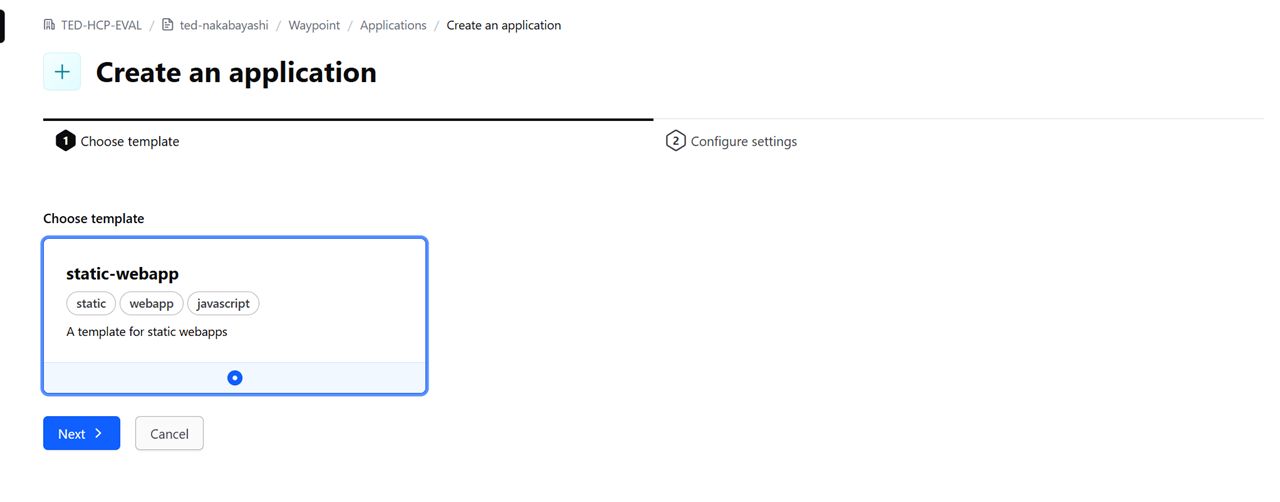
アプリ開発者はプラットフォームエンジニアが作成したテンプレートを使って、HCP Waypointからアプリをデプロイします。デプロイはHCP Waypointでアプリケーションを作成して行います。Create an applicationをクリックして、デプロイ対象のテンプレートを選択します。次にNextをクリックします。
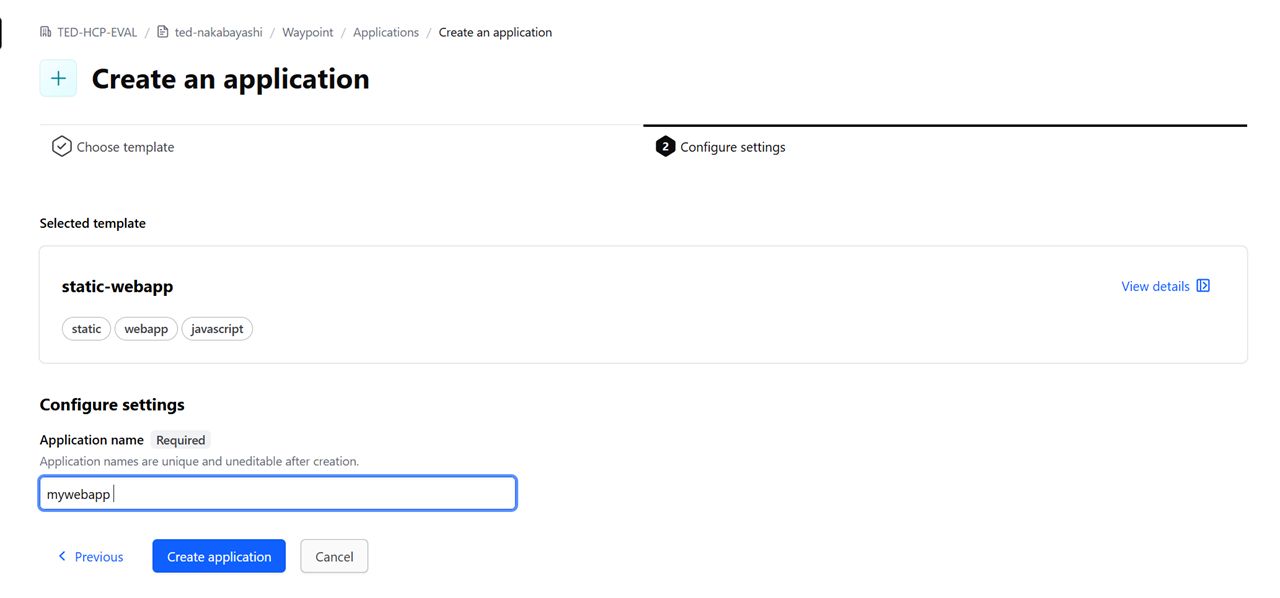
アプリケーションの名前を「mywebapp」に設定し、 Create application ボタンをクリックします。
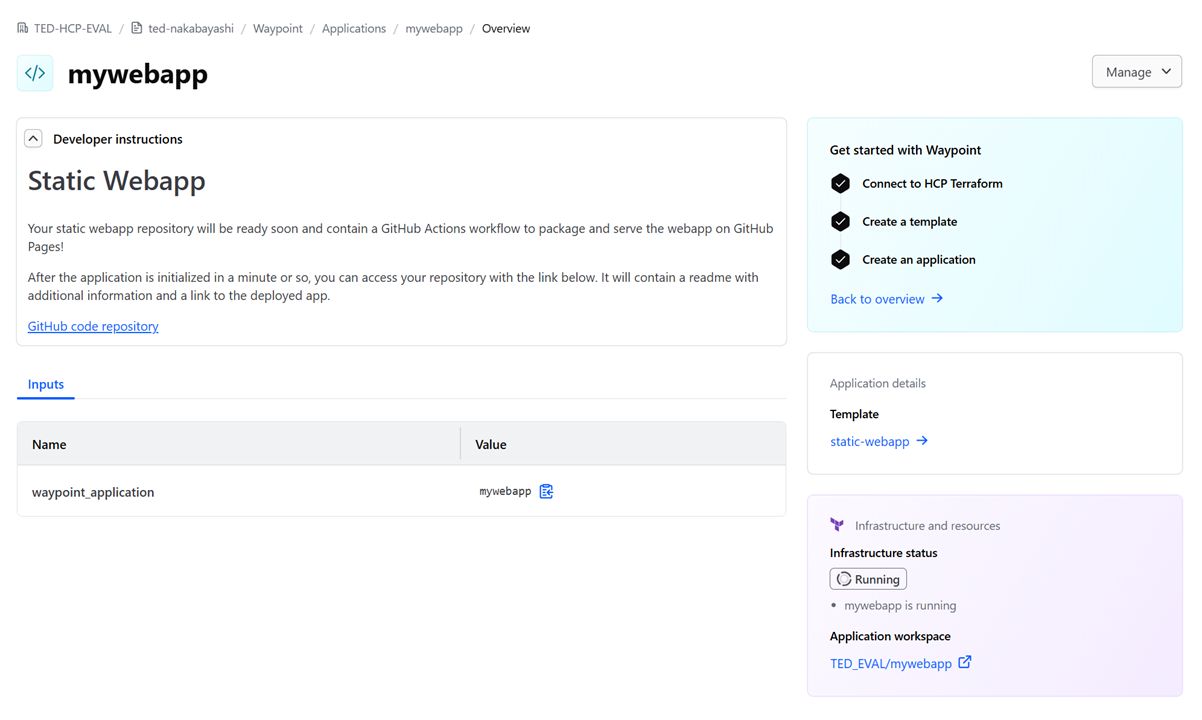
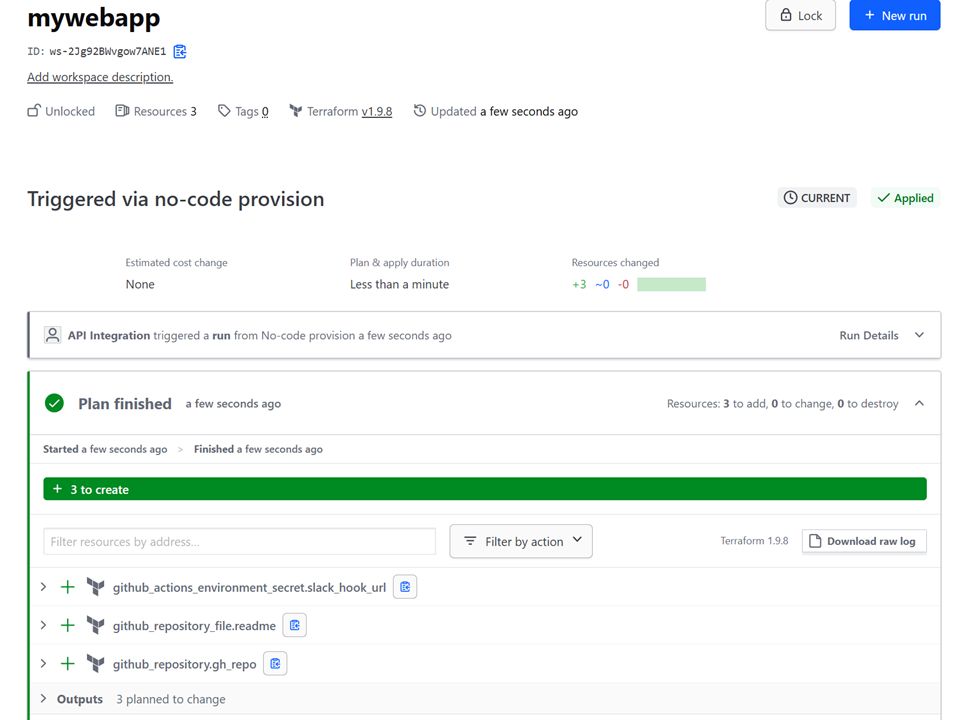
そうすると、テンプレートで登録したHCP Terraformのモジュールが実行され、アプリのデプロイが開始します。
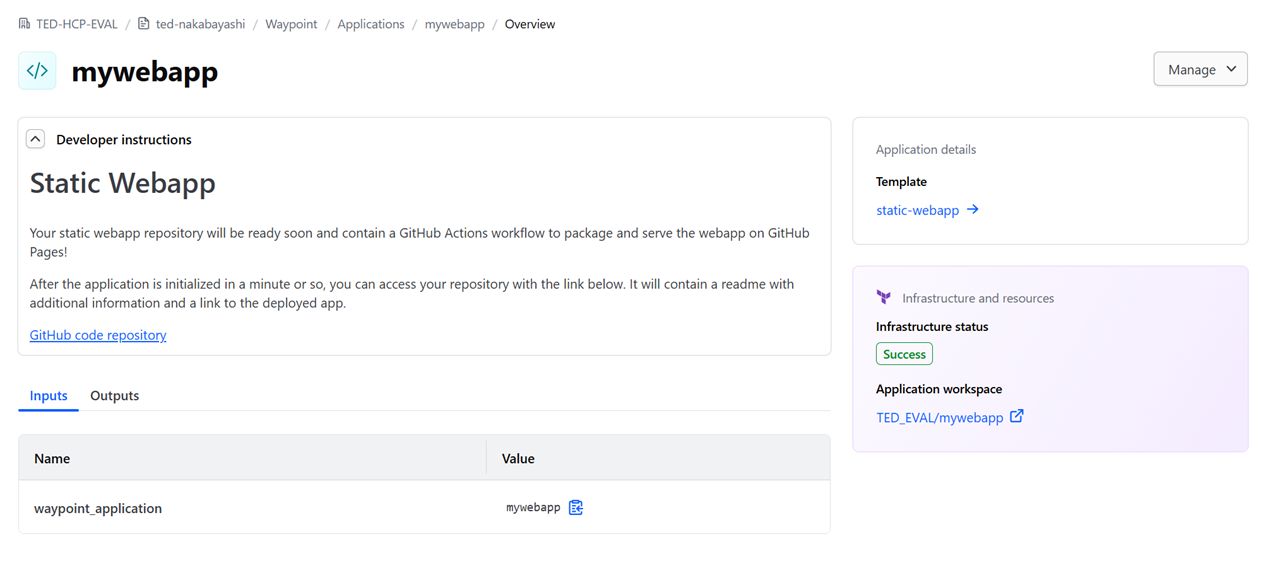
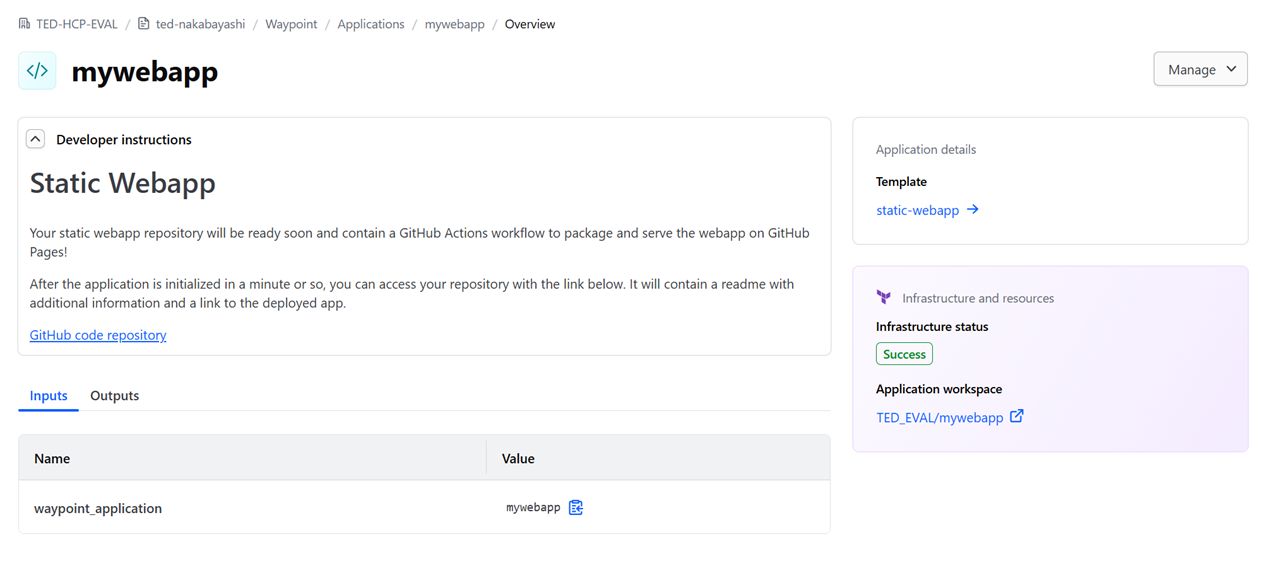
Infrastructure statusがSuccessになれば、デプロイは終了です。
画面右のApplication workspaceに表示されているワークスペースのリンクをクリックすると、デプロイを行ったHCP Terraformの実行結果を見ることができます。
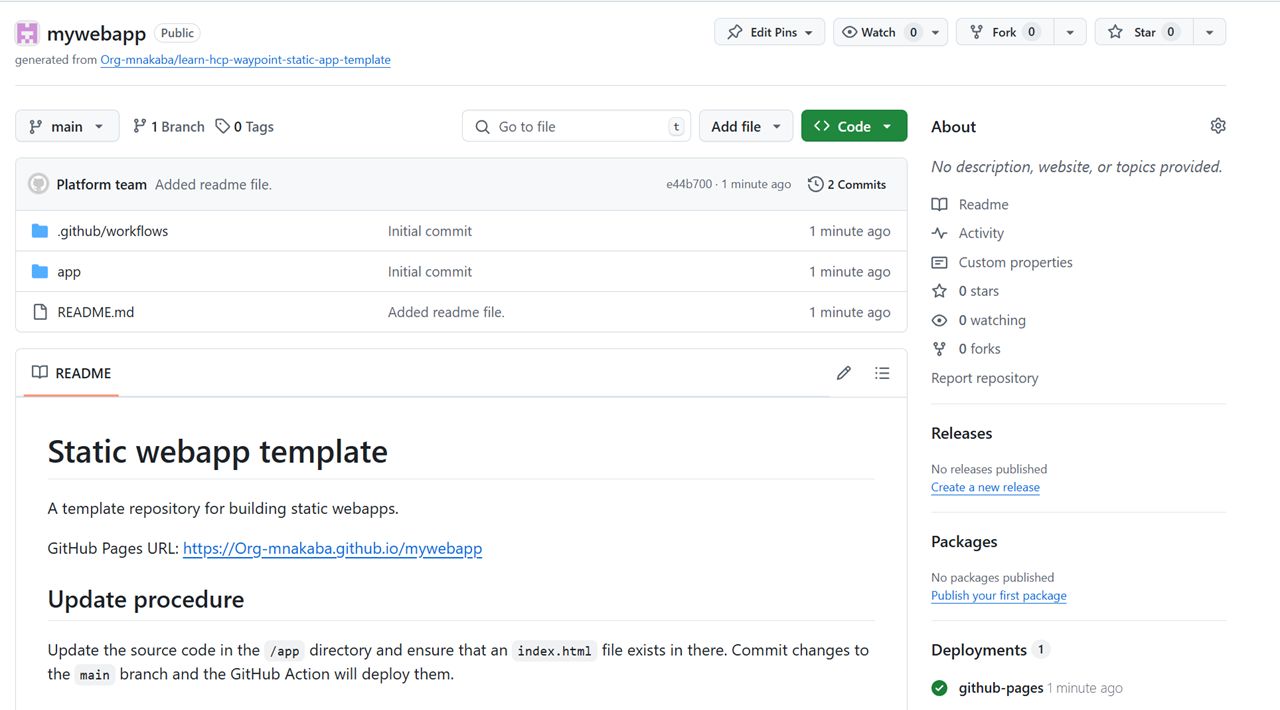
HCP Waypointのアプリケーションの画面から、Developer instructionsにあるGitHub code repositoryのリンクをクリックするとコードリポジトリをレビューできます。
コードリポジトリを見ると、GitHub Action workflowを含むアプリのディレクトリがデプロイされていることが分かります。
GitHub Pages URLのリンクをクリックすると、Webページが表示されます。

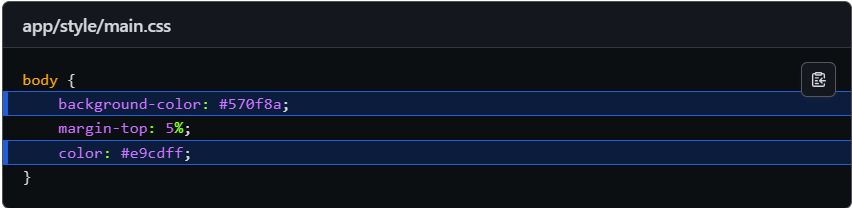
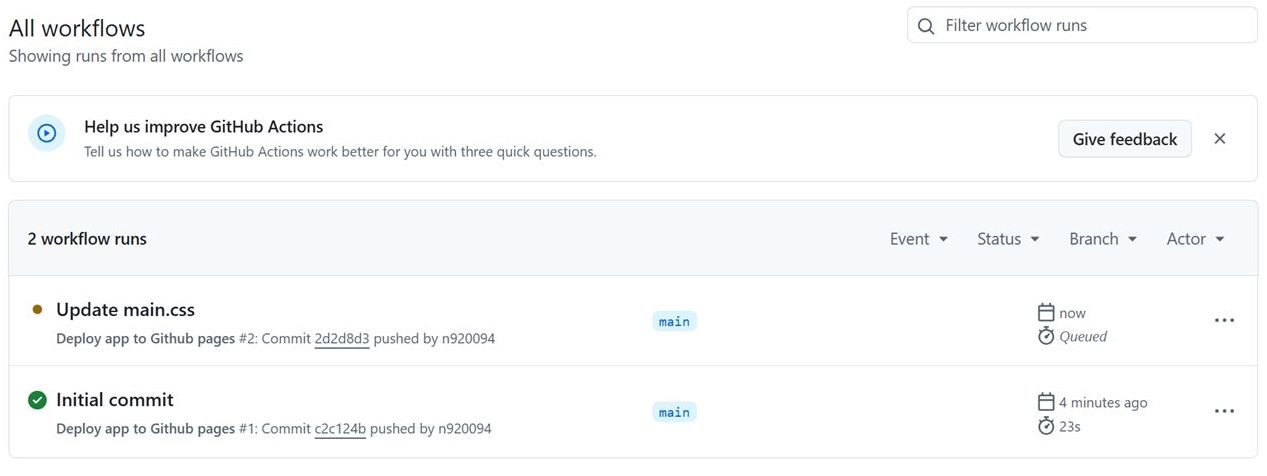
次にアプリのコードを修正してます。Webページの配色を変更してコミットすると、GitHub Actionが起動し変更が反映されます。
GitHub Pages URLのリンクを再度クリックすると、変更されたWebページが表示されます。
本記事では、HCP Waypointを使用して静的なWebアプリをGitHub Pagesにデプロイする方法について説明しました。次回は、Webアプリの機能を拡張するデプロイで使用するアドオンについて解説します。