【後編】アプリ開発効率を次のレベルへ—HCP Waypointで実現するIDP

中編では、HCP Waypointのテンプレートを使って静的Webアプリを GitHub Pagesにデプロイする方法を解説しました。本記事では、HCP Waypointのアドオンを使ってWebアプリの機能拡張をデプロイします。
今回は、前回作成したアプリに追加機能をデプロイします。
前回のブログはこちら>>https://cn.teldevice.co.jp/blog/p57199/
汎用的なアプリのテンプレートを作りデプロイする。
機能を拡張したアドオンを作りデプロイする。 ←本記事
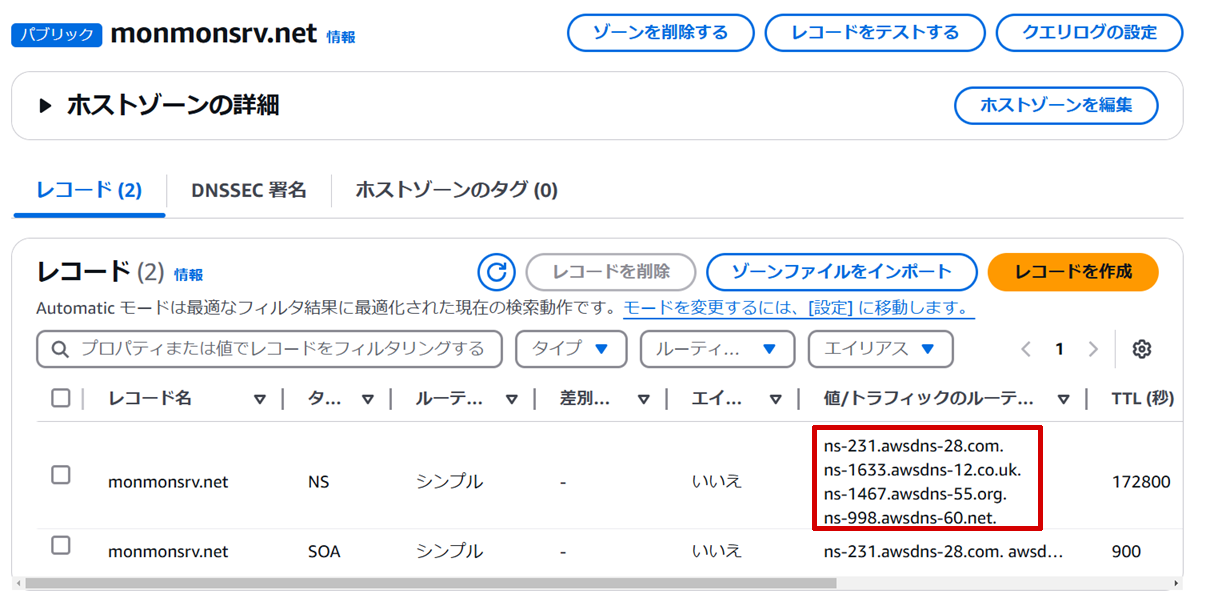
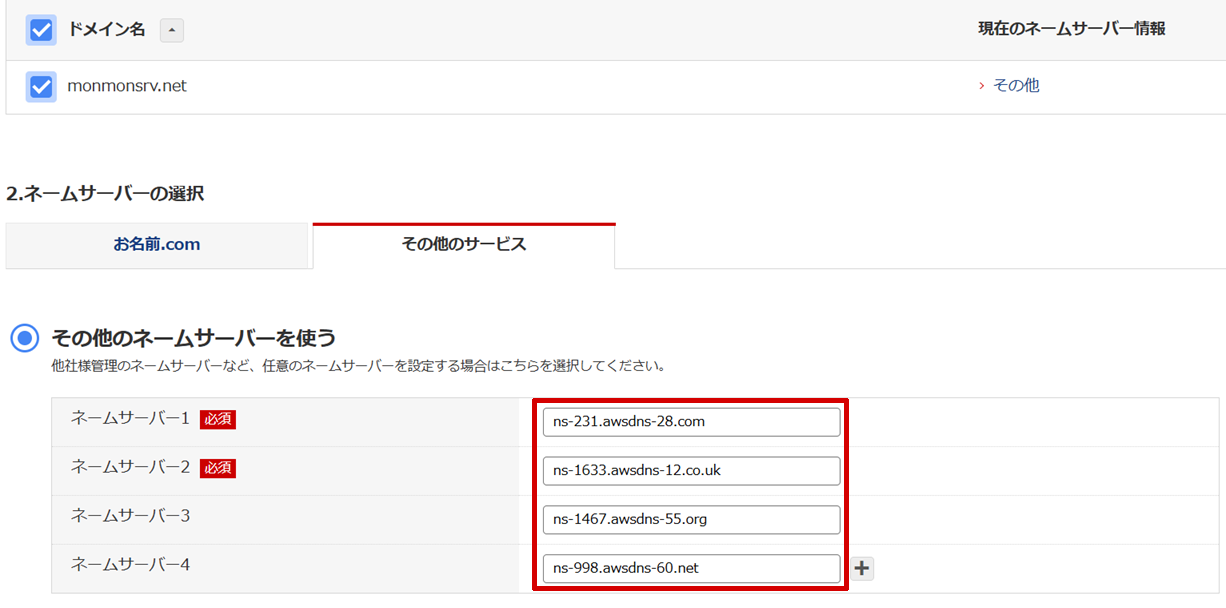
現在のWebアプリのURLはGitHub PagesのURLになっていますが、独自のサブドメインURLをGitHub PagesのURLにリダイレクトする機能を追加します。この機能にHCP Waypointのアドオンを利用します。まず準備としてDNSの設定を次のように行います。ここでは、DNSサーバーにAmazon Route 53を使用しており、自前のネームサーバーにお名前.comを使用しています。
- Route 53でパブリックホストゾーンを作成。
- ホストゾーンのNSレコードを自前のネームサーバーに登録。
アドオンを作りデプロイする
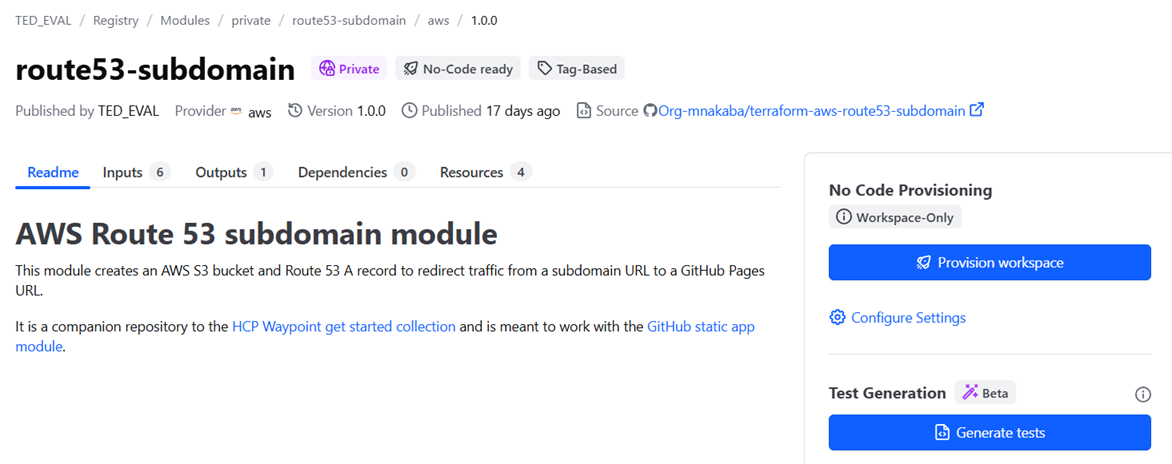
アドオン用のノーコードモジュールを用意
プラットフォームエンジニアはテンプレート同様、拡張機能を実装したHCP Terraformのノーコードモジュールを用意してPrivate Registryに登録します。ここでも、モジュールのバージョンをタグで管理します。
ここで使用するノーコードモジュールのコードに関しては、以下のページをご参照ください。
https://developer.hashicorp.com/waypoint/tutorials/hcp-waypoint/create-addon#review-the-module-contents
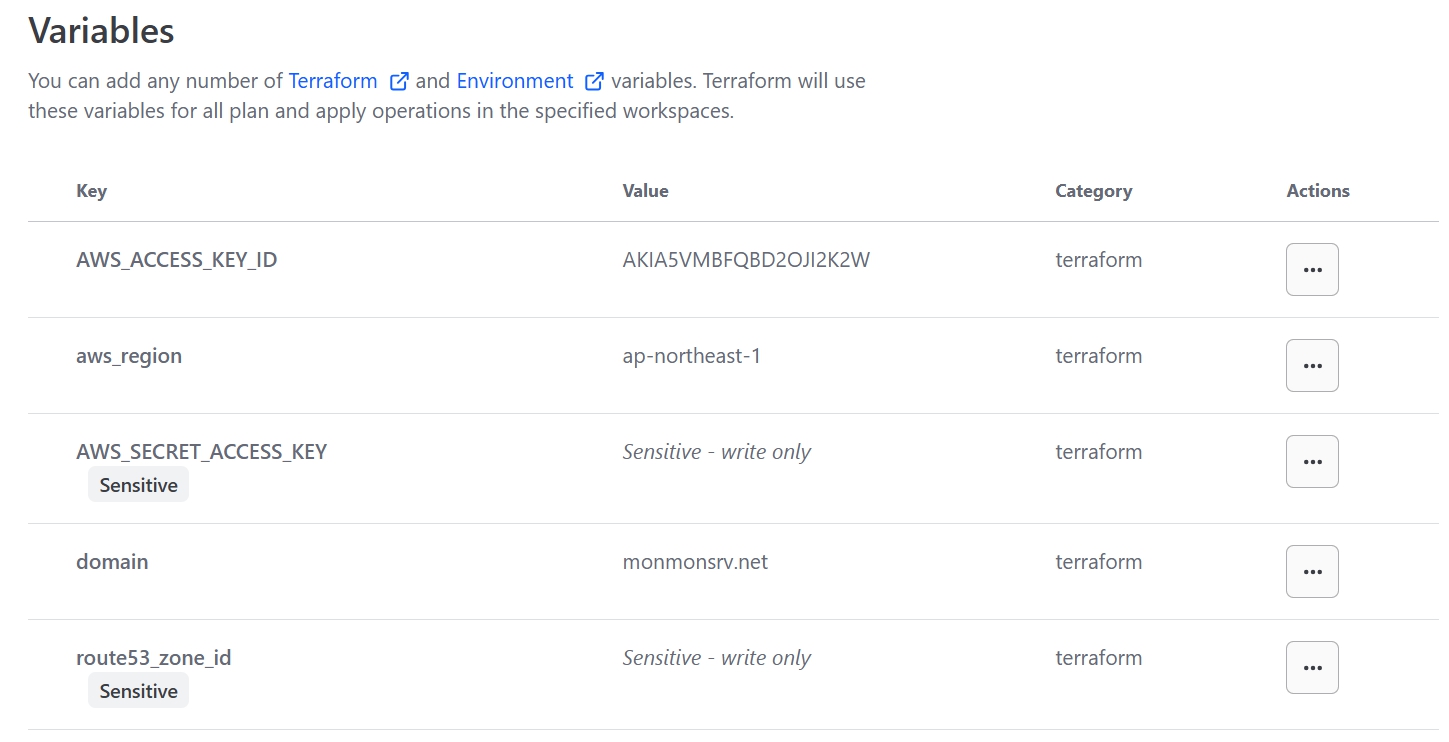
HCP TerraformのVariable Setsに、モジュールが使用する変数を設定します。
| Key |
Value |
Category | Sensitive | 説明 |
| aws_region | ap-northeast-1 | terraform | 無効 | AWSリージョン |
| domain | monmonsrv.net | terraform | 無効 | 独自のドメイン名 |
| route53_zone_id | ホストゾーンID | terraform | 有効 | Amazon Route53のゾーンID |
| AWS_ACCESS_KEY_ID | AWSのアクセスキー | terraform | 無効 | AWSアクセスキー |
| AWS_SECRET_ACCESS_KEY | AWSのシークレットキー | terraform | 有効 | AWSシークレットキー |
アドオンの作成
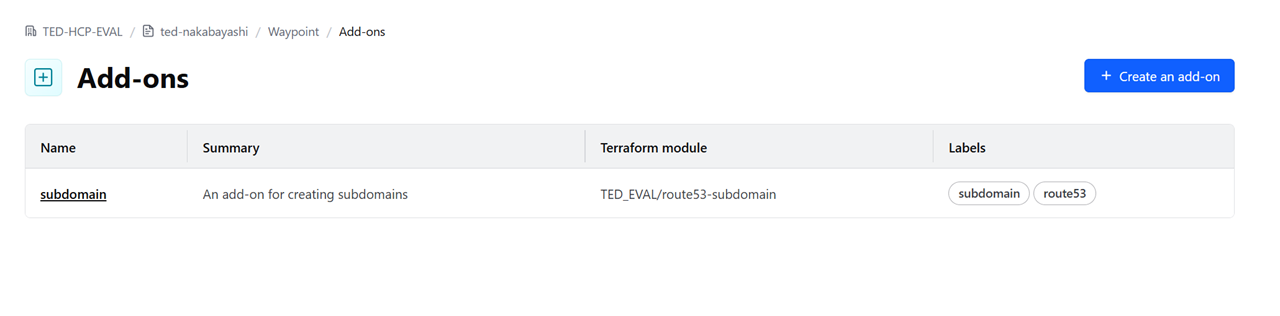
次に、プラットフォームエンジニアはHCP TerraformのノーコードモジュールをHCP Waypointのアドオンに登録します。Create an add-onボタンをクリックします。
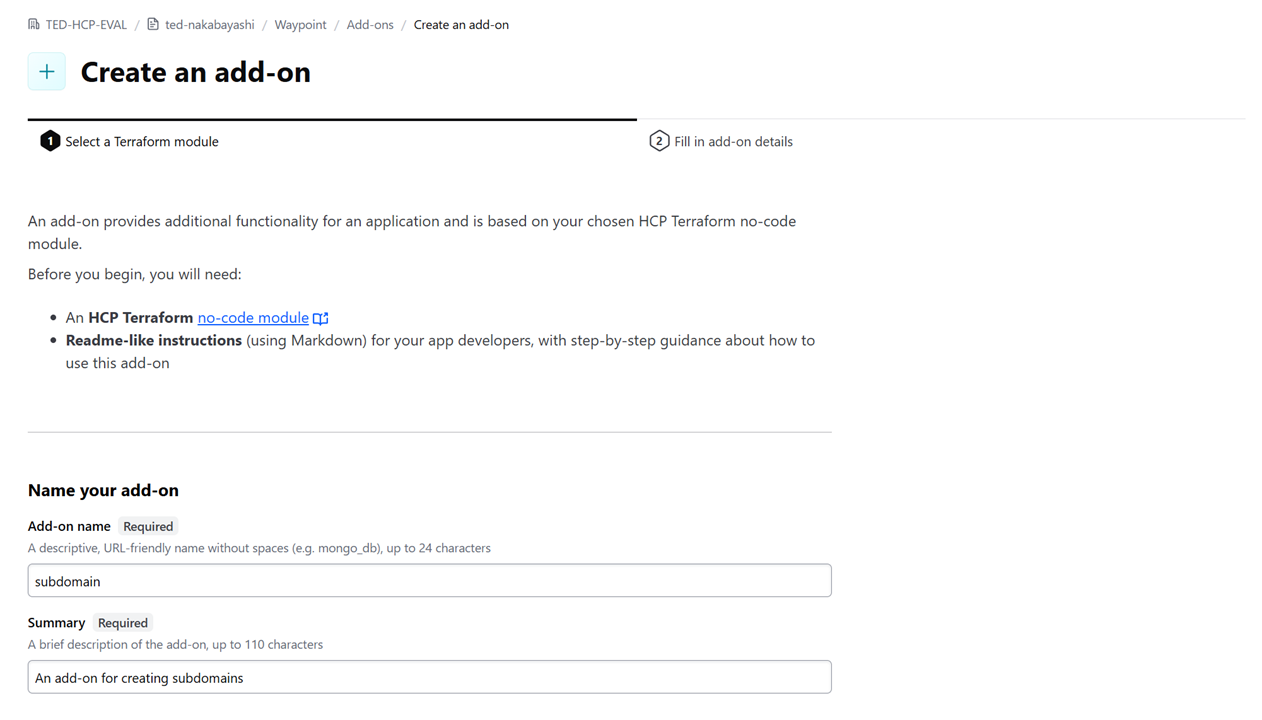
アドオンは以下のように設定します。
| フィールド | 値 | 説明 |
| Add-on name | subdomain | アドオンの名前 |
| Summary | An add-on for creating subdomains | アドオンの概要説明 |
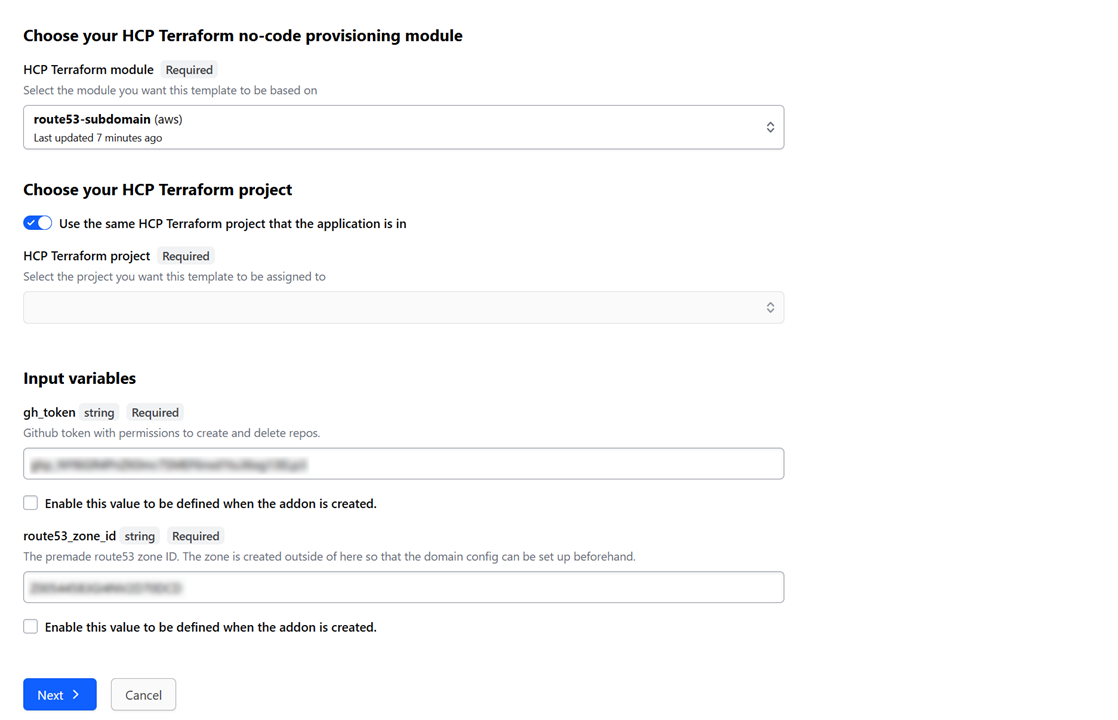
| HCP Terraform module | route-53-subdomain | HCP Terraformのモジュール名 |
| Choose your HCP Terraform project | Use the same HCP Terraform project that the application is inにチェック | アドオンで使うプロジェクトはアプリケーションと同じプロジェクトを使用 |
| gh_token | GitHubのトークン | GitHubのパーソナルアクセストークン |
| route53_zone_id | ホストゾーンID | Amazon Route53のゾーンID |
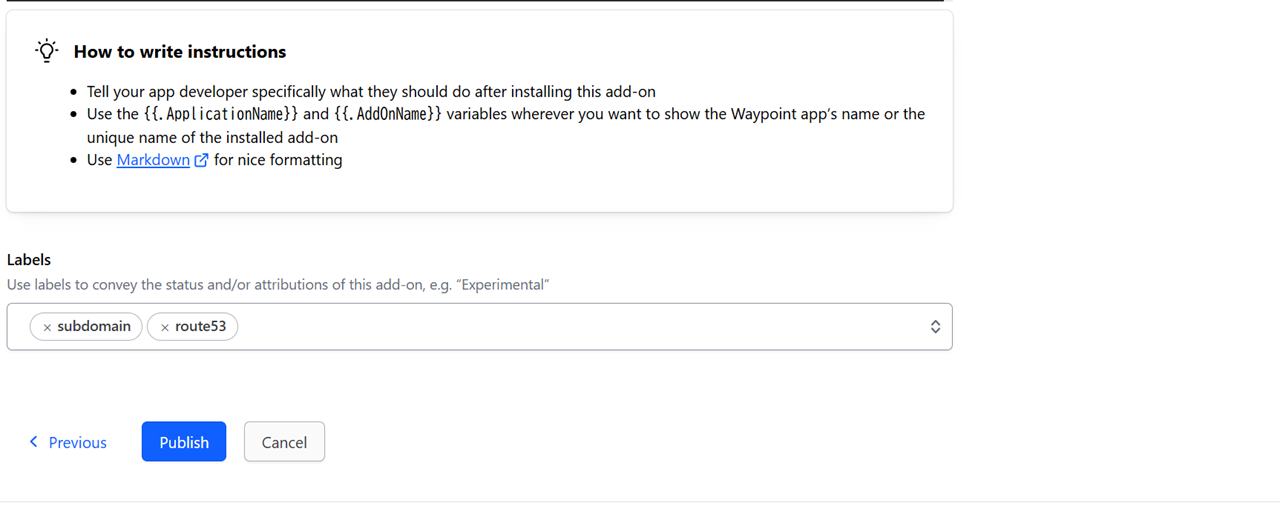
設定が完了したら、Nextをクリックします。続けてアドオンを以下のように設定します。
| フィールド | 値 | 説明 |
| Description | This add-on creates a subdomain for the Waypoint application that points to the GitHub Pages website for that application. | アドオンの説明 |
| Developer instructions | Webアプリのリポジトリのリンク | 開発者が使用する情報 |
| Labels | subdomain,route53 | 検索しやすいワード |
設定が完了したら、Publishをクリックしてアドオンを作成します。
アドオンのデプロイ
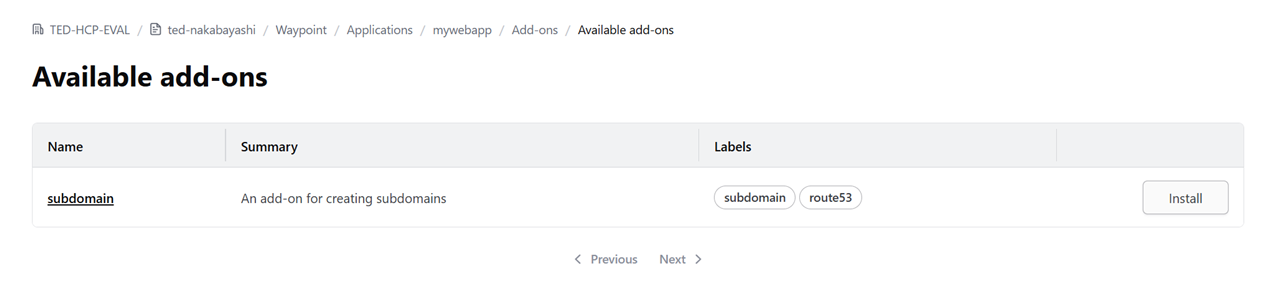
アプリ開発者はアドオンを使って、アプリの拡張機能のデプロイを行います。アドオンのデプロイは、HCP Waypointの画面でインストールを実行するだけで行うことができます。アプリケーションmywebapp をクリックして、Add-ons – Available add-ons の順にクリックすると利用可能なアドオンが表示されます。アドオンsubdomainのInstallボタンをクリックしてデプロイを開始します。
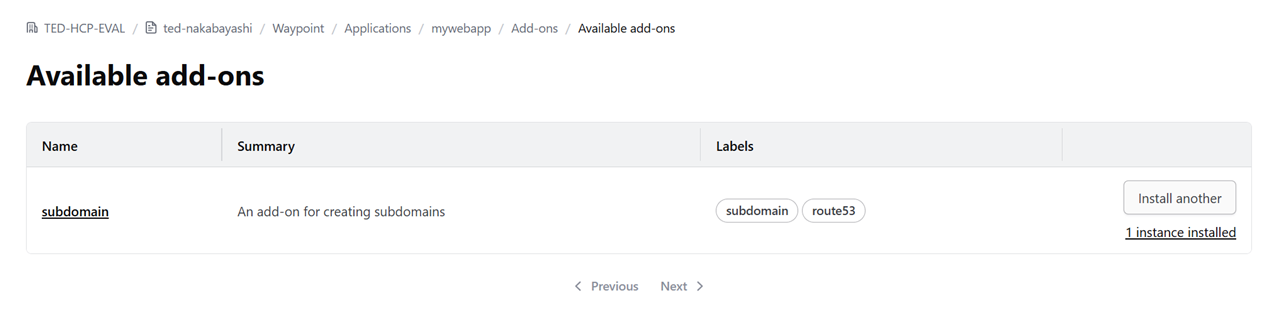
そうすると、1 instance installed と表示されます。
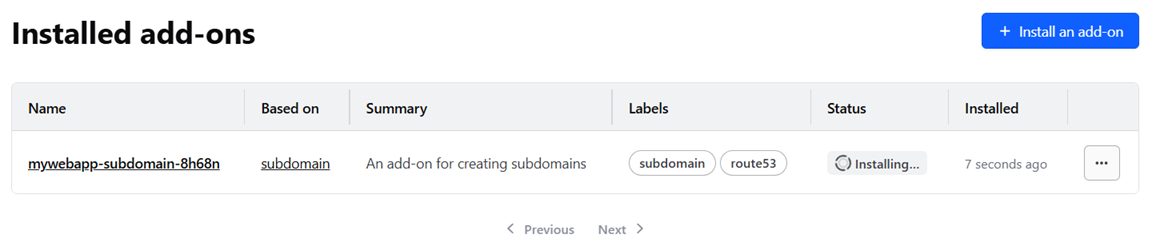
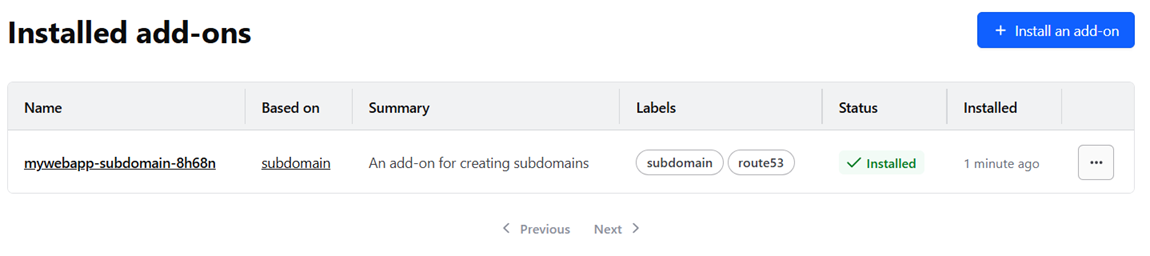
Installed add-ons画面では、Statusでデプロイの進行状況が確認できます。デプロイ中はStatusがInstalling…になります。
デプロイが終了するとStatusがInstalledに変わります。
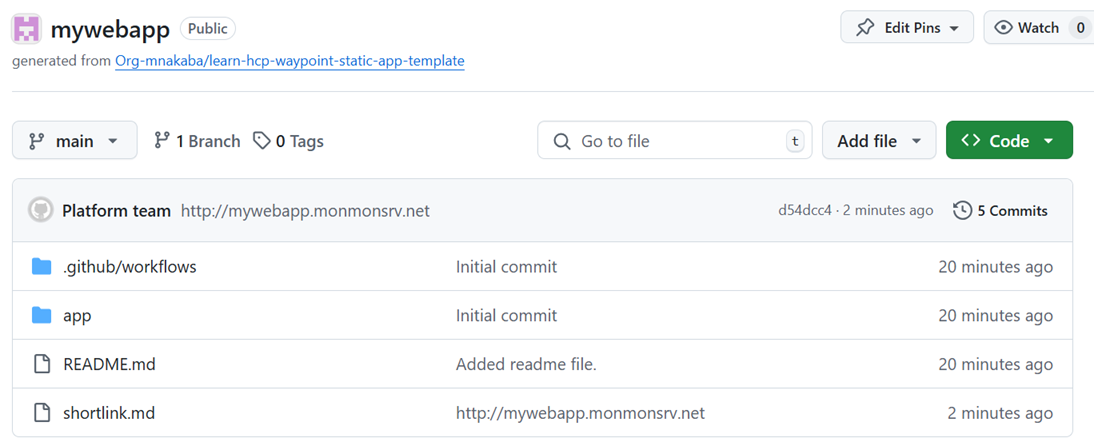
アプリのコードリポジトリに、アプリのサブドメインを記載したshortlink.mdファイルを作成するようにしています。このファイル内のサブドメインURLをクリックすると期待通り、アプリのURLがGitHub PagesのURLにリダイレクトされました。
アクション(ベータ機能)について
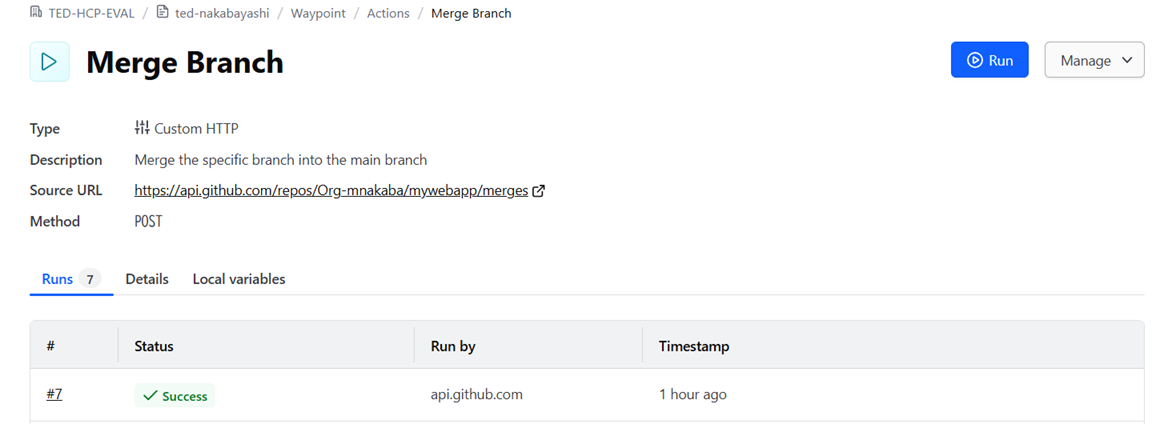
最後にアクションと呼ばれる機能を簡単にご紹介します。アクションはアプリ開発における日々の運用やメンテナンス操作を容易に実行できるようにするものです。この機能は本記事を執筆している時点(2024年12月)ではベータ機能で提供されています。ここでは、devブランチをmainブランチにマージする処理のアクションをご紹介します。
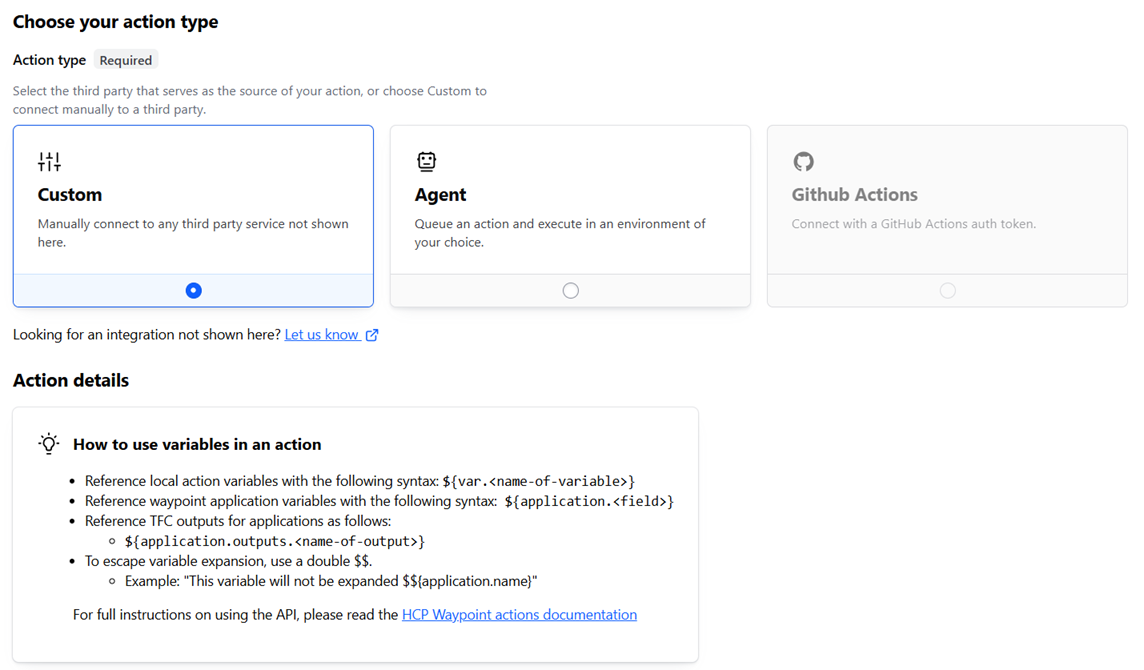
アクションは以下のように設定します。
| フィールド | 値 | 説明 |
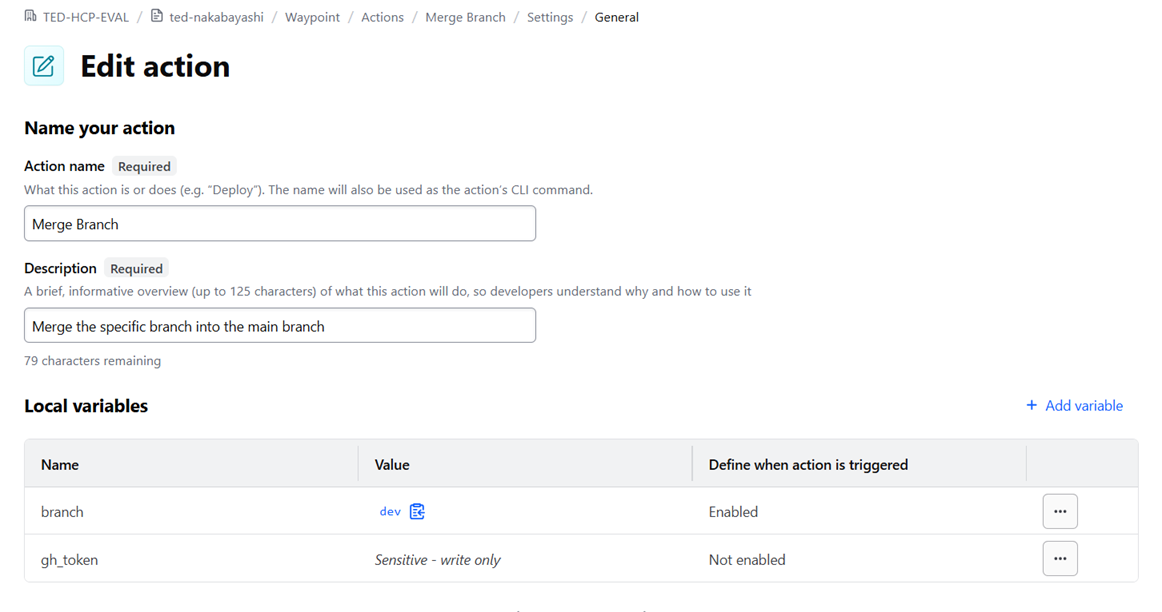
| Action name | Merge Branch | アクションの名前 |
| Description | Merge the specific branch into the main branch | アクションの説明 |
| Local variables-branch | dev | ブランチのデフォルト値 |
| Local variables-gh_token | GitHubのトークン | GitHubのパーソナルアクセストークン |
| Action type | Custome | アクションの種類 |
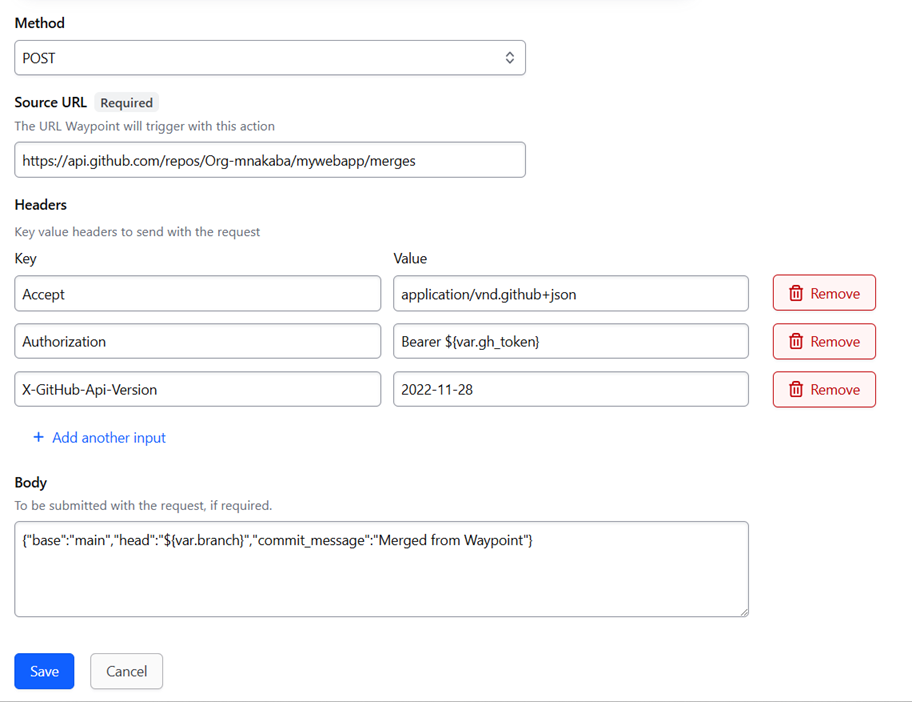
| Method | POST | HTTPのメソッド |
| Source URL | https://api.github.com/repos/Org-mnakaba/mywebapp/merges | アクションがトリガするURL |
| Headers-Accept | application/vnd.github+json | GitHub APIでJSONを利用 |
| Headers-Authorization | Bearer ${var.gh_token} | GitHubのパーソナルアクセストークン |
| Headers-X-GitHub-Api-Version | 2022-11-28 | GitHub APIのバージョン |
| Body | {“base”:”main”,”head”:”${var.branch}”,”commit_message”:”Merged from Waypoint”} | リクエストボディ |
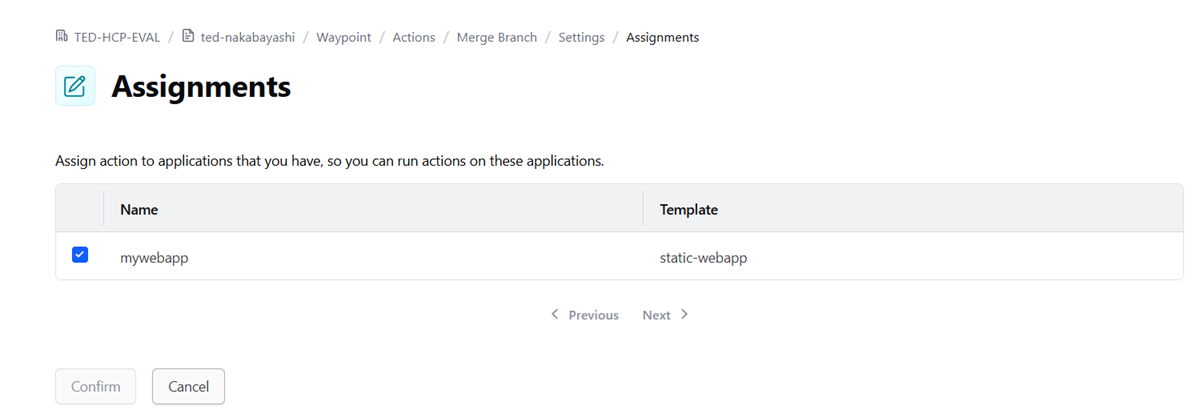
次にAssignments画面で作成したMerge Branchアクションをアプリケーションmywebappに割り当てます。
以上で設定は終了です。devブランチを作成して変更を加え、mainブランチに変更をpushしてみます。
$ git checkout -b dev背景色を変更します。
body {
background-color: #1d1e1f;
margin-top: 5%;
color: #14c6cb;
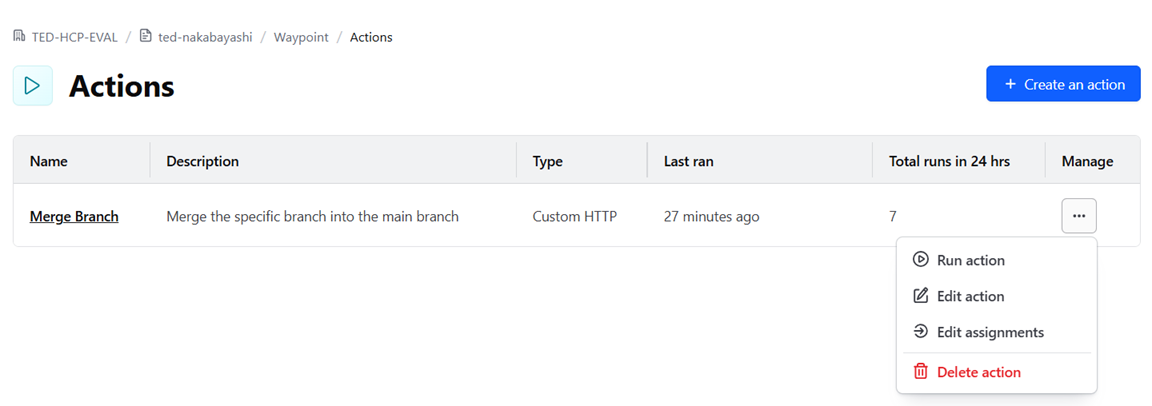
}git commit -a -m "Update style"git push origin dev最後にdevブランチからmainブランチへのマージ処理をHCP Waypointのアクションから行います。HCP WaypointでMerge Branchアクションを実行します。
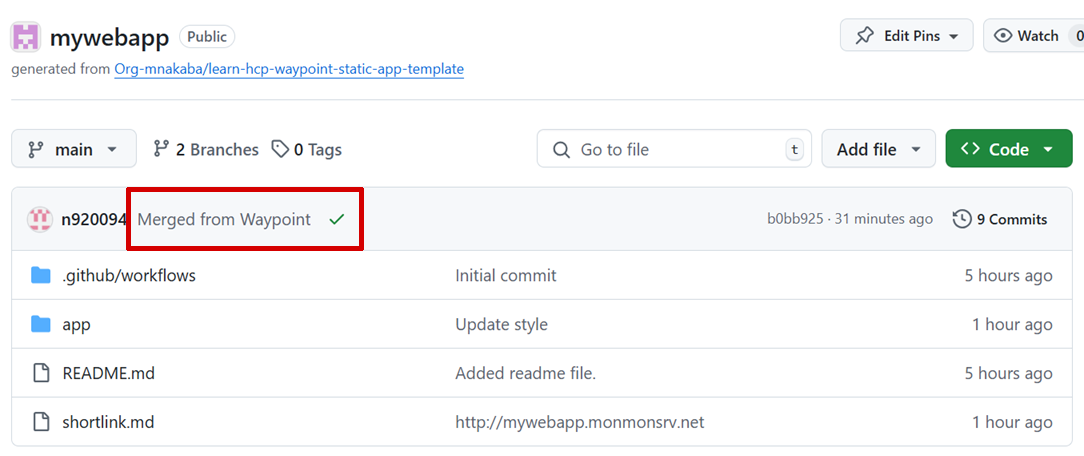
StatusがSuccessになれば、マージは成功しています。アプリのリポジトリを見ると、HCP Waypointからマージリクエストが実行されたことが分かります。このコメント文は、先のリクエストボディで設定した値です。
変更したアプリのURLを開くと、画面の背景色が黒に変更されました。
まとめ
いかがでしたでしょうか。HCP Waypointを利用すると、アプリ開発者は非常にシンプルなGUIを通じて、アプリケーションとインフラのデプロイを簡単に行うことができます。今後も新機能の開発が進むとともに、HCP Terraformとのさらなる統合が期待されています。
今回の記事が皆さまのご参考になれば幸いです。