F5 XC CDNでキャッシュを試してみた!

F5 Distributed Cloud Services CDN (F5 XC CDN)機能を試してみましたので是非ご参考にしていただければと思います!
はじめに
みなさんCDNはご存じでしょうか? 私はこれまで名前は聞いてことはありましたがCDN関連の製品に触れたことがありませんでした。
しかし!担当しているF5 Distributed Cloud Services 略してF5 XCにはCDN機能も含まれておりますよね!?(はい、そうです)
せっかくなので検証して、記事に残したいと思います。 是非最後まで読んでいただければ嬉しいです!
関連ページ:https://cn.teldevice.co.jp/product/f5-f5-distributed-cloud-services-waap/
CDNとは?
まずはじめにCDNとはなんでしょうか? 調べてみましたので簡潔にまとめてみました。
CDN(Content Delivery Network)は、ウェブコンテンツを迅速かつ効率的にエンドユーザーに配信するためのネットワークです。CDNは世界中に分散配置されたキャッシュサーバー群を使い、アクセス元に近いサーバーからコンテンツを提供することで、遅延を最小限に抑え、ユーザー体験を向上させます。
確認したいこと
オリジンサーバーのコンテンツがF5 XCを経由することで、リクエストしたコンテンツがキャッシュされるようになることを確認していきたいと思います。
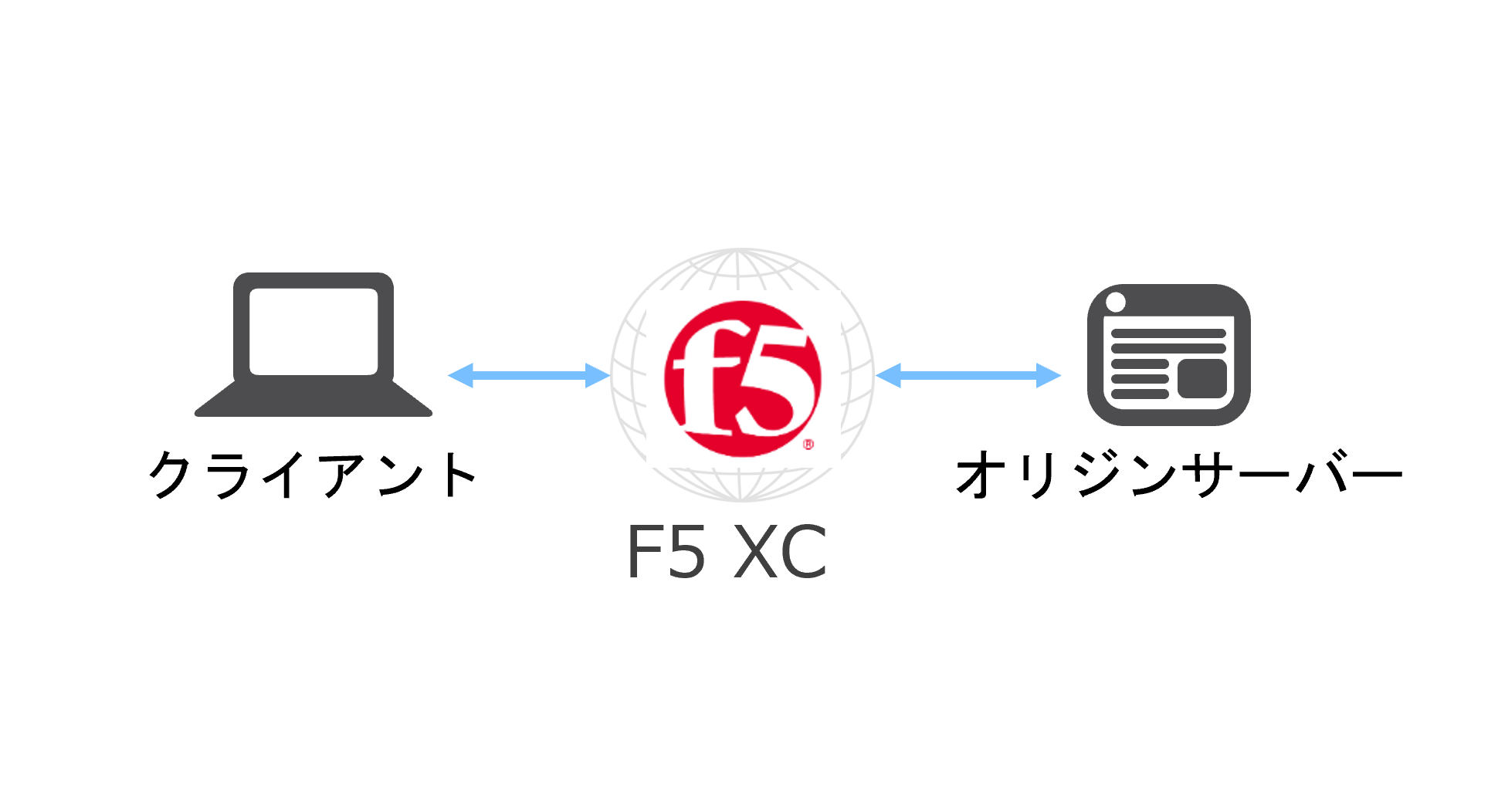
構成イメージ
簡単ですが構成の概要図です。 SaaSであるF5 XCを経由してオリジンサーバーにアクセスし、アクセス後のリクエストに対してはF5 XCがキャッシュしたコンテンツを返す様になるはずです。 今回、オリジンサーバーにはEC-CUBEというテストサイトを構築しています。 GitHubに公開されているDockerイメージを使用してコンテナを作成しました。 リンクはこちら
検証手順
以下のSTEP1~4の流れで検証を実施しました。
STEP1:オリジンサーバーにアクセスできることを確認
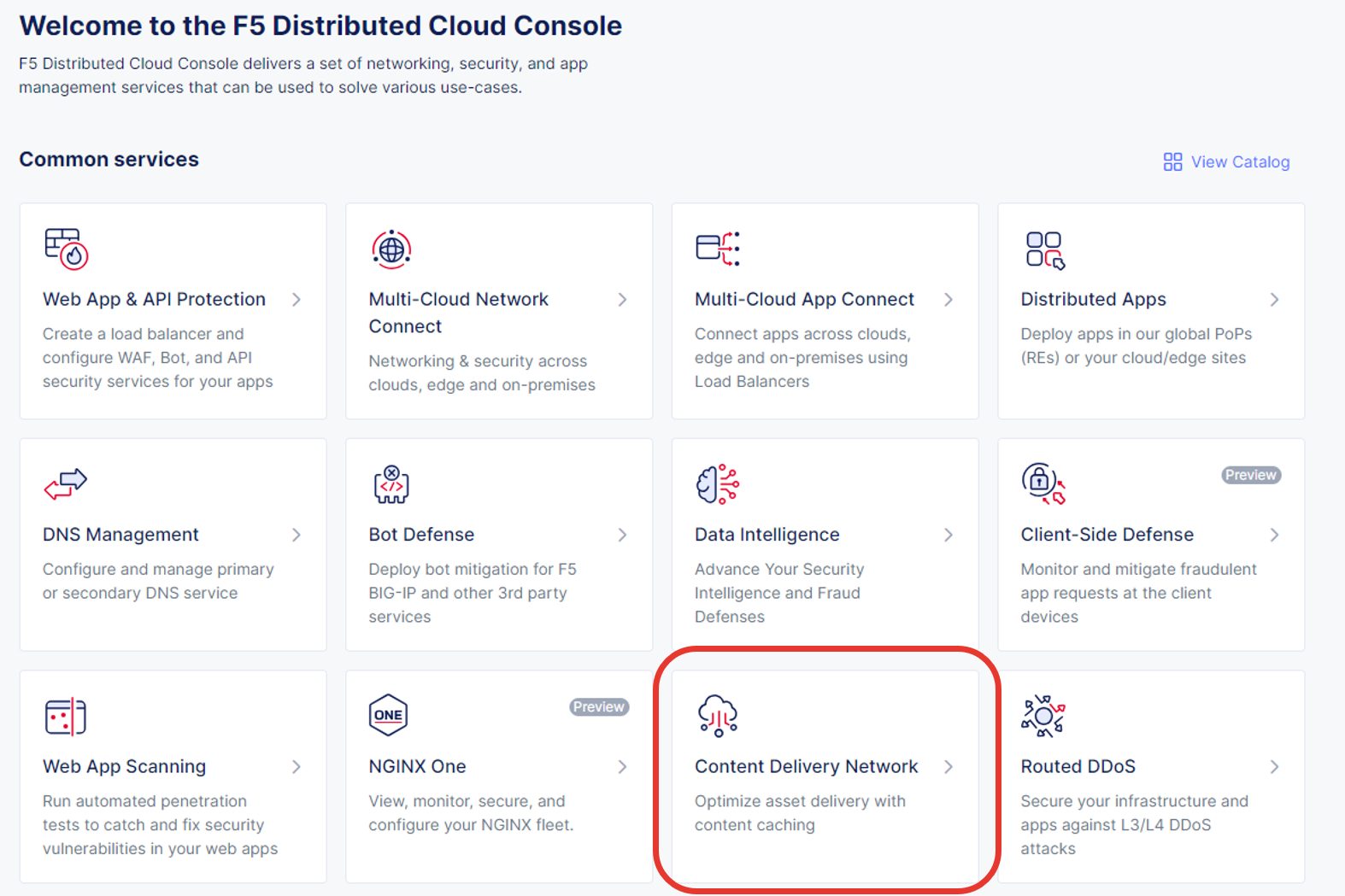
F5 XCのコンソール画面にログインし、Content Delivery Networkを選択
STEP2 CDN Distributionsの設定
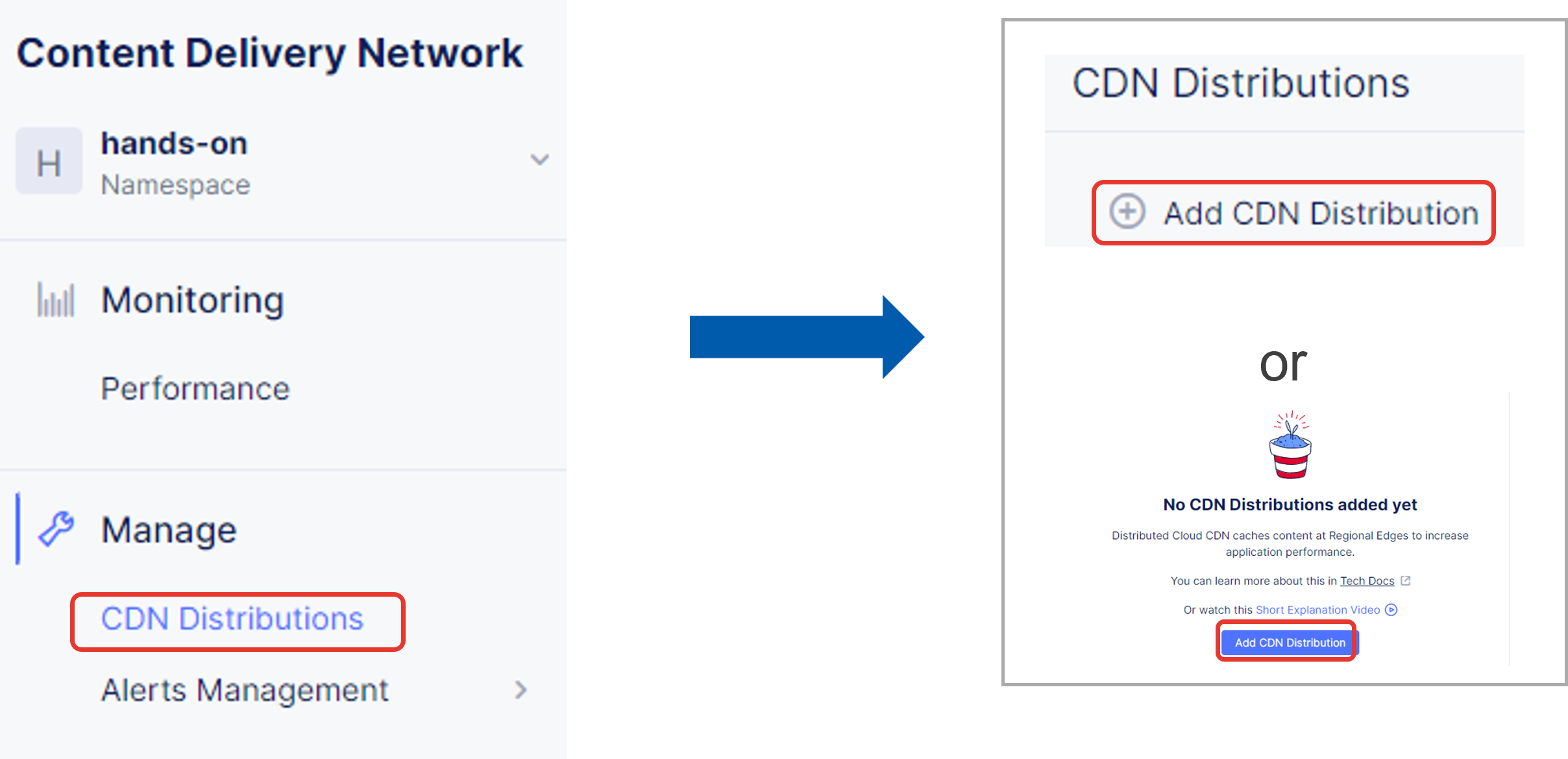
左のバーにあるManage>CDN Distributionsを選択
Add CDN Distributionを選択
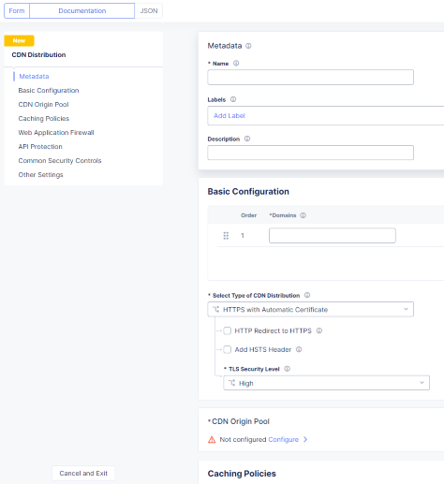
各項目を設定する
Name ⇒CDN Distributionの名称を指定 Domains ⇒FQDN を指定 Select Type of CDN Distribution ⇒HTTPかHTTPSを指定、HTTPSの場合は証明書を自動生成するか手動インポートかを選択できます CDN Origin Pool ⇒次の項目で作成 Caching Policies ⇒Default Cache TTL を10mに設定
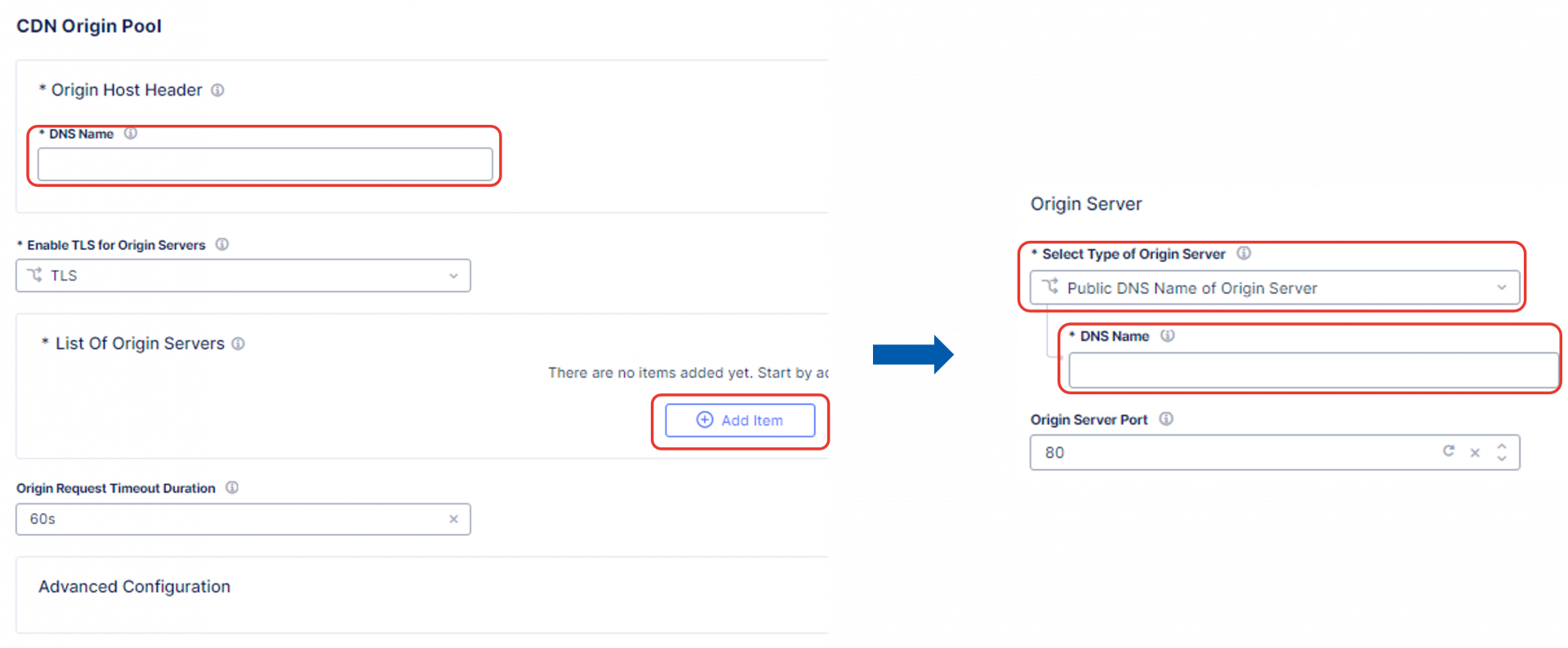
DNS Name ⇒オリジンサーバーに指定しているドメイン名を指定 Origin Servers ⇒Add Item を押下して Origin Server の設定をする Select Type of Origin Server ⇒Public DNS Name of Origin Server DNS Name ⇒オリジンサーバーに指定しているドメイン名を指定
Applyを押下して Origin Server の作成を完了
Save and Exitを押下してCDN Distributionの作成を完了
STEP3 DNSレコードの切り替え
DNSサーバーでDNSレコードの追加を行う
追加その1:acme-challengeレコードがCDN Distributionから発行されるのでCNAMEレコードを追加 追加その2:CDN DistributionのDomainsの設定時に作成したドメインのレコードがCDN Distributionから発行されるのでCNAMEレコードを追加
STEP4 キャッシュの動作確認
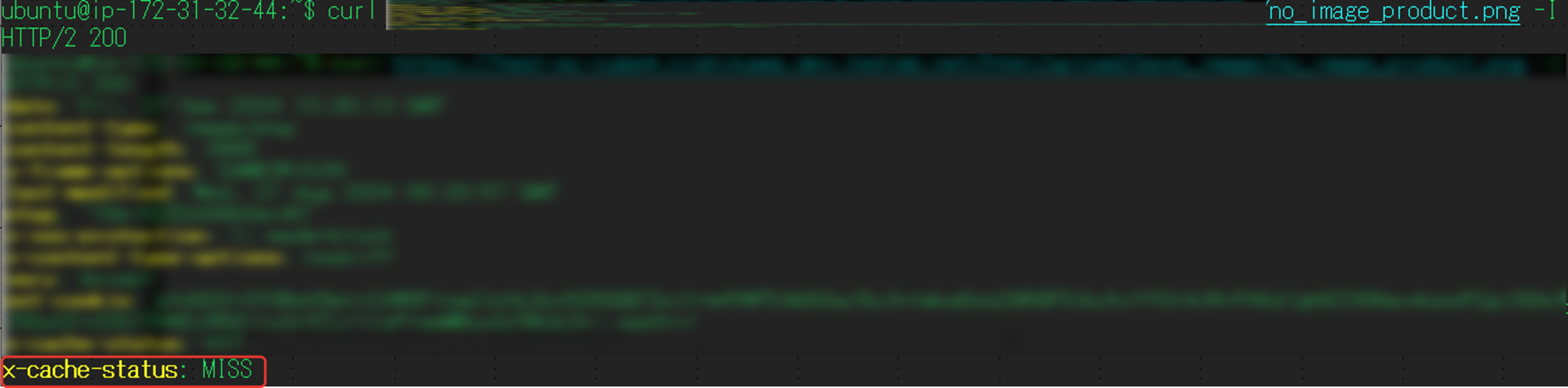
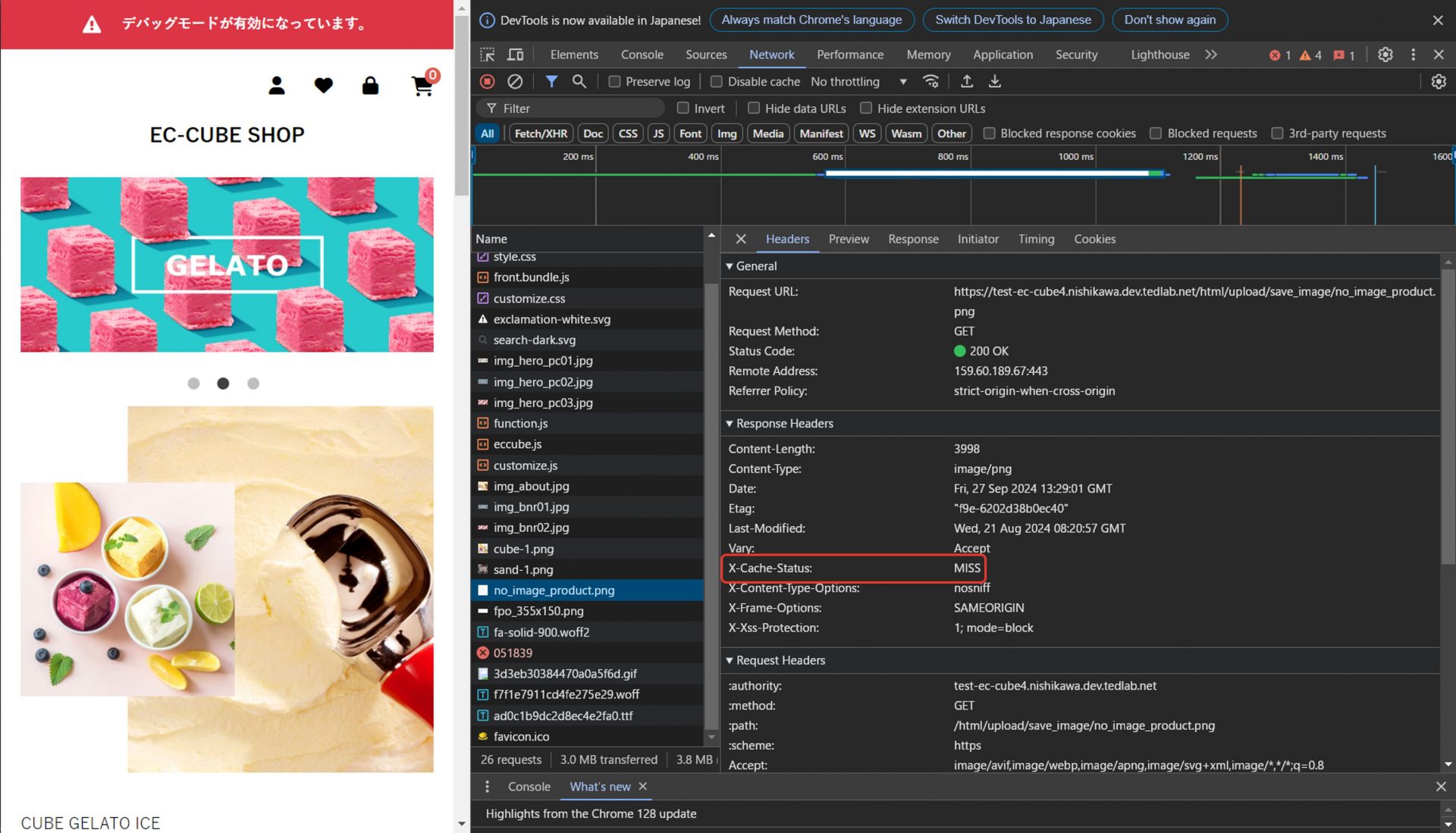
初回アクセス
コンテンツへのアクセスをブラウザとターミナルにて実施 レスポンスヘッダ―にx-cache-statusが挿入されておりMISSとなっているのでF5 XCを経由しているがキャッシュはされていないことを確認(ターミナルでアクセスした際はブラウザアクセスのあとだから2回目以降では?というツッコミは無でお願いします笑) 
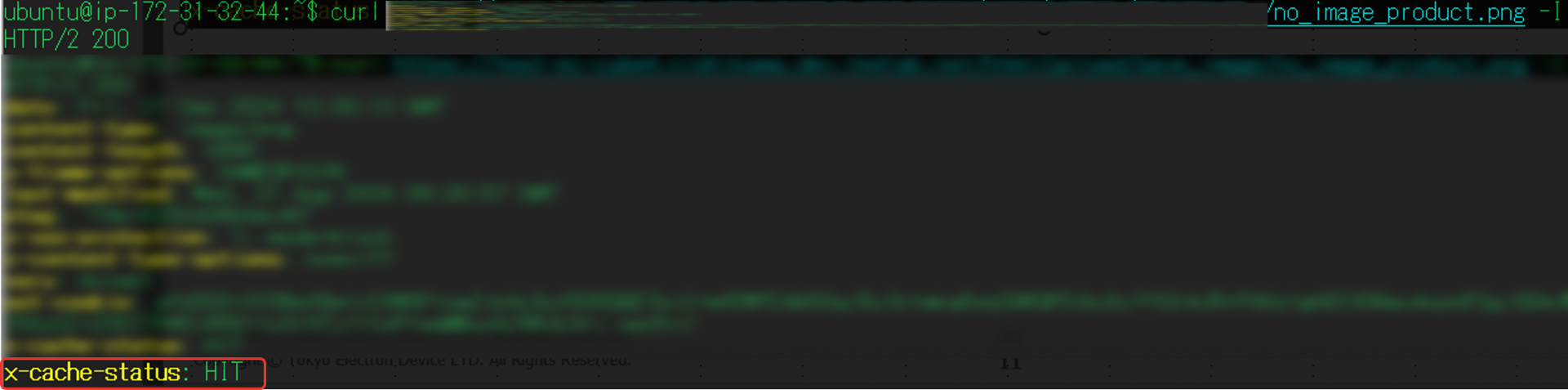
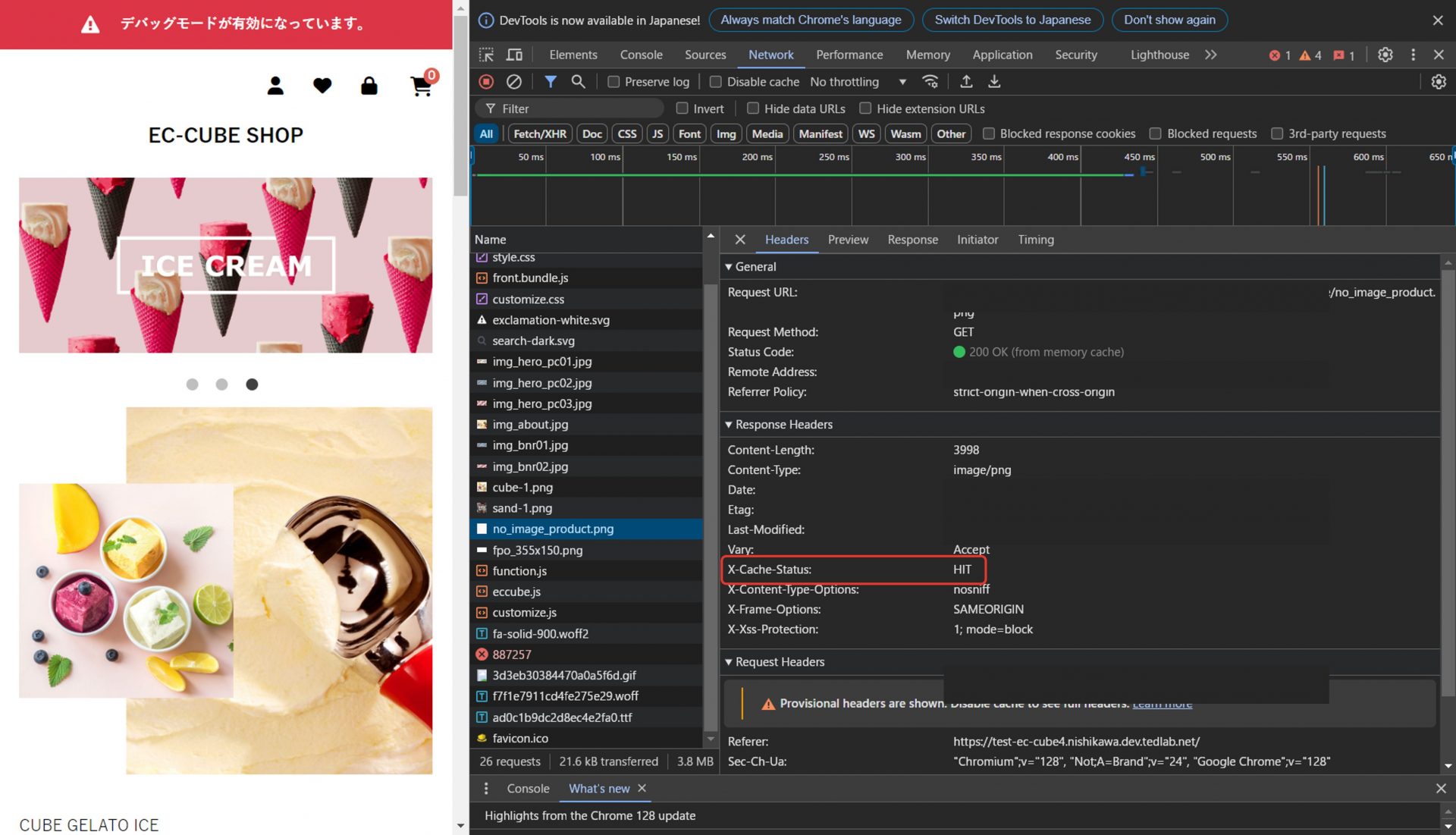
2回目アクセス
コンテンツへのアクセスをブラウザとターミナルにて実施 レスポンスヘッダ―にx-cache-statusが挿入されておりHITとなっているのでF5 XCを経由してキャッシュがされていることを確認 
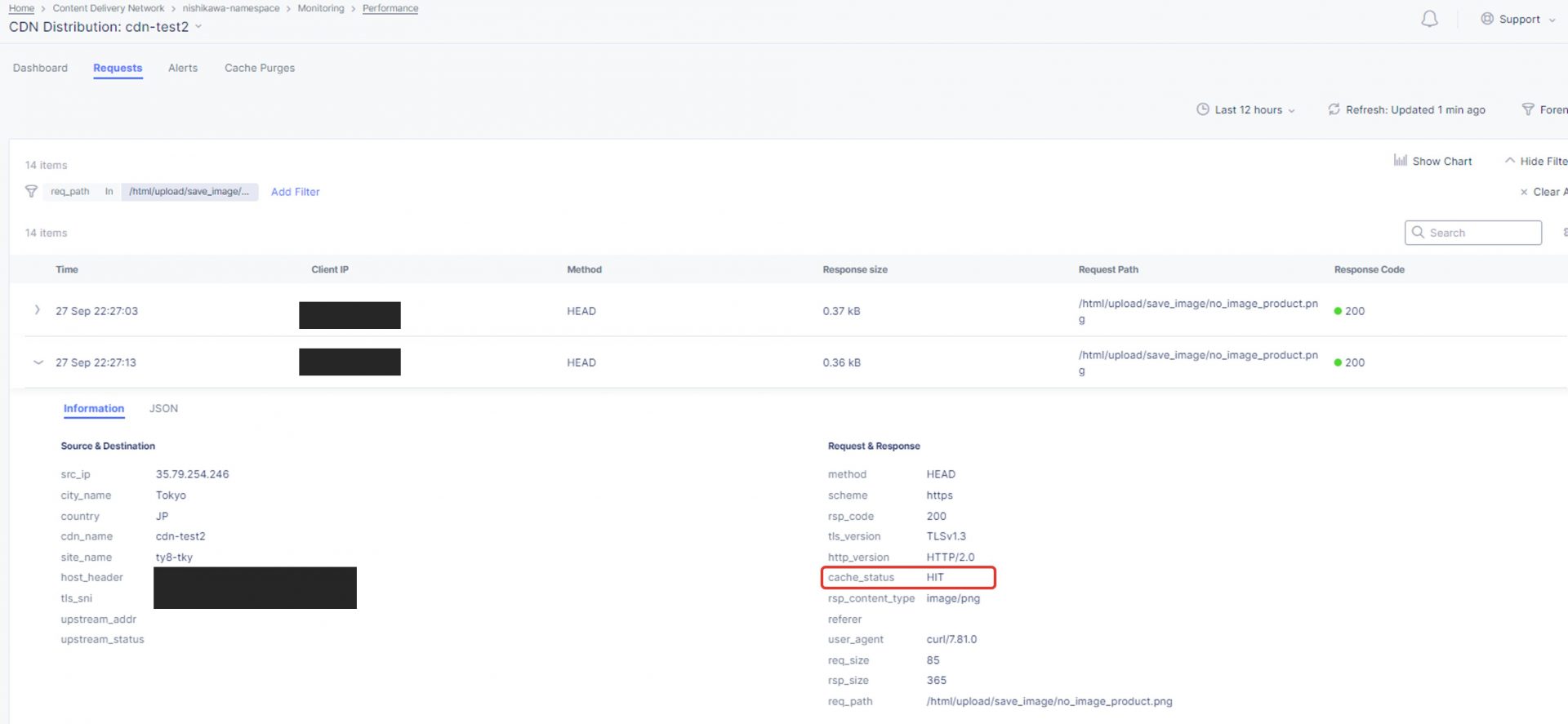
F5 XCのコンソール画面からログを確認
無事、キャッシュができていることが確認できました!
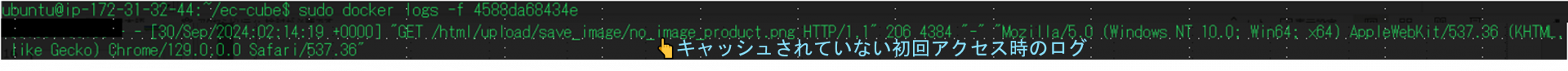
オリジンサーバーでのログの確認
初回アクセス時はコンテンツへのアクセスログが出力されていますが、その後のアクセス時はキャッシュされている限り出力されませんでした。 オリジンサーバーまでリクエストが到達せずにF5 XCがクライアントへ応答を返していることがわかりますね。 
応答速度の確認
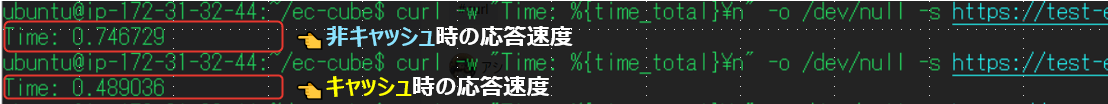
また、応答速度の比較をcurlコマンドでしてみました。  オリジンアクセス時の応答速度は約747msとなっており、キャッシュアクセス時の応答速度は約489msとなっていました!
オリジンアクセス時の応答速度は約747msとなっており、キャッシュアクセス時の応答速度は約489msとなっていました!
かなりの応答速度改善ができたのではないでしょうか!
まとめ
F5 XCでCDN機能を試してみました。
今回はとりあえずキャッシュができることを確認したため、CDN Distributionsの設定も最小限でした。 設定した後はDNSを切り替えるだけで簡単にキャッシュさせることができるようになりました。 思ったよりも簡単にCDNを導入できるかなと思います!
今回はキャッシュさせることだけを検証しましたが、最近のアップデートでCDNにWAF機能を設定することができるようになったので、次回はそちらを試してブログを執筆したいと思います! (以前からWAAP機能と組み合わせてWAFを実装すること自体は可能でした)
それでは!