NGINX Plus と Okta Customer Identity Cloud(旧Auth0)の認証連携

以前、NGINX Plus と Oktaの認証連携を実施しました。今回はNGINX Plus と Okta Customer Identity Cloud(旧Auth0)を認証連携してみたいと思います。
はじめに
ブログを読んでいただきありがとうございます!
東京エレクトロンデバイスのJo Nishikawaです。
以前、NGINX PlusとOktaを認証連携させて、アプリケーションにシングルサインオンをする記事を投稿しました。
今回はIDaaSにOkta Customer Identity Cloud(旧Auth0、以降CICと記載します)を利用してNGINX Plusと認証連携させてみたいと思います。
以前検証したOktaは、BtoE(Business to Employee、企業から従業員向け)に適したIDaaSで
CICはBtoC(Business to Consumer、企業から一般消費者向け)に適したIDaaSとなります。
サービスやアプリケーションごとにログインするアカウントを新規登録したくない場合などはCICが適しております。
我々の生活の中でいうと、SNSアカウントを用いて別のサービスにログインするときなどに当てはまりますね。
検証環境
準備したものは以下です。
- NGINX Plus 1インスタンス(プロキシサーバー)
- NGINX 1インスタンス(アプリケーションサーバー、※コンテナで構築)
- CICのフリートライアル環境
※CICのフリートライアルはこちらから発行が可能です
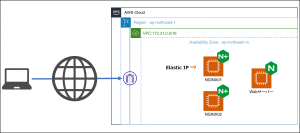
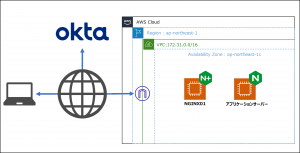
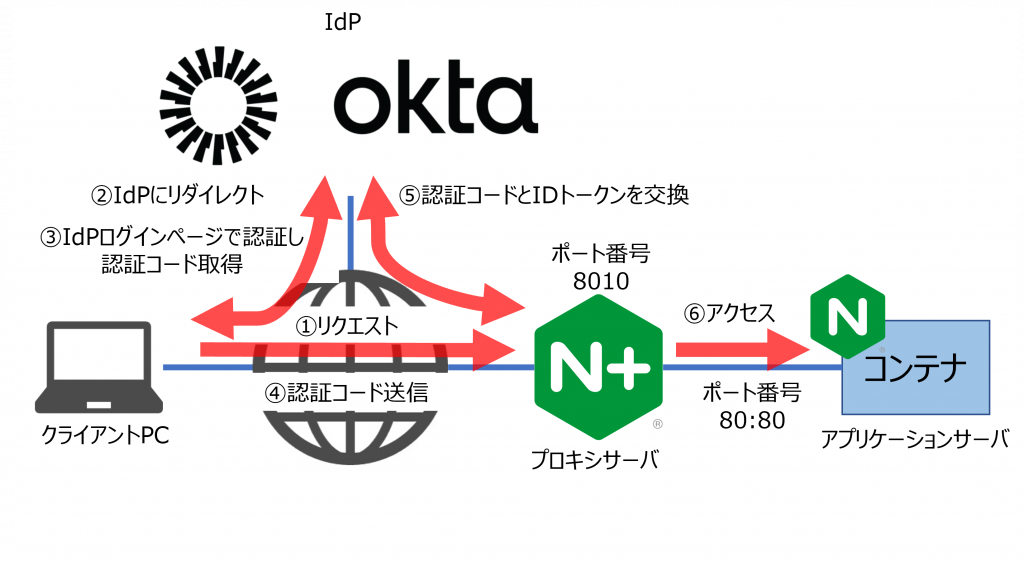
簡単ですが検証構成図は以下の通りです。
動作確認したいこと
CICで登録したユーザーでNGINX Plusが認証プロキシした結果、NGINX Plusの後段にいるアプリケーションにシングルサインオンでアクセスできること。
検証
F5社のNGINX DocsのページとOktaのページを参考に検証を進めていきます
今回はUbuntu20.04にNGINX Plusが既にサーバーにインストールされている前提で進めます。
STEP1:NGINX JavaScript (NJS)モジュールをサーバーにインストール
NGINX JavaScript (NJS)モジュールをインストール
- aptコマンドでNGINX JavaScript (NJS)モジュールをサーバーにインストール
$ apt install nginx-plus-module-njsnginx.confの設定を更新
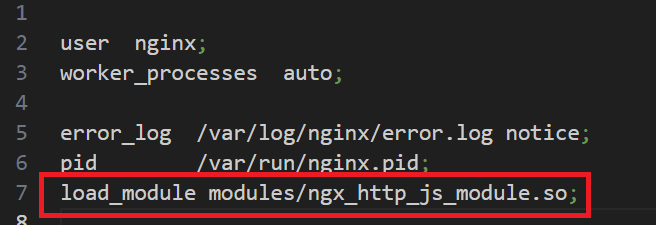
- /etc/nginx/nginx.confをviコマンドなどで開き、以下のディレクティブを追記し保存
load_module modules/ngx_http_js_module.so;
STEP2:CIC の設定
Web アプリケーションを作成
- CIC のアカウント登録を実施
- CIC ダッシュボードにログイン
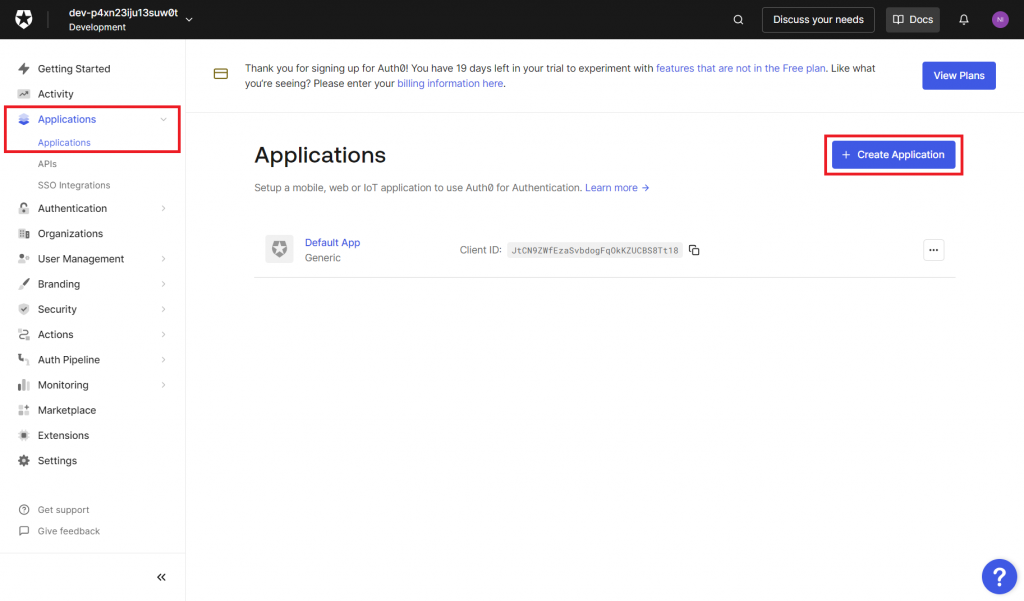
- サイドバーのメニューから[Applications] > [Applications]を選択
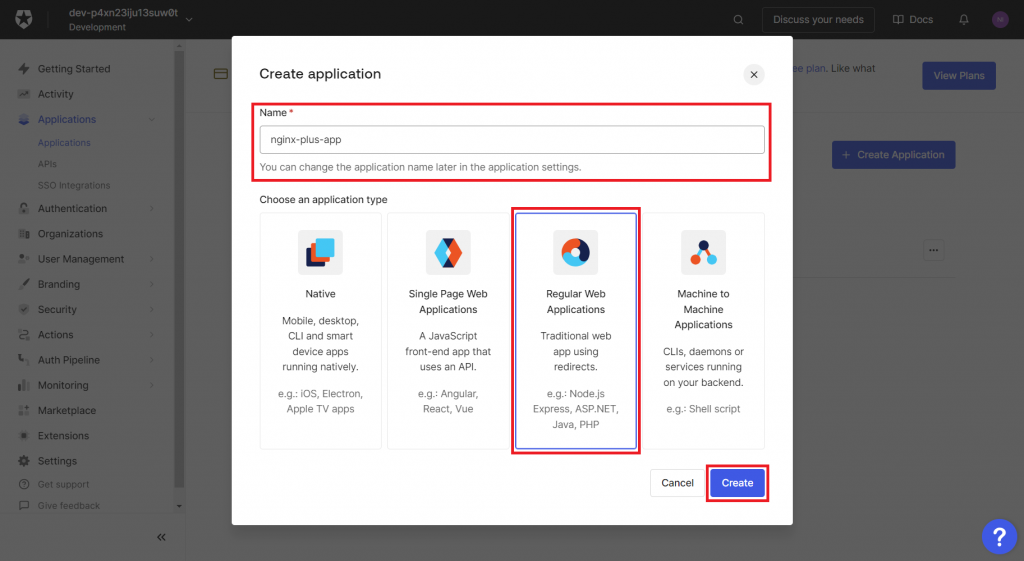
- 「Applications」ページで、「Create application」ボタンを選択

- 「Create application」にて、以下の情報を入力し、[Create]を選択
Web アプリケーションを設定
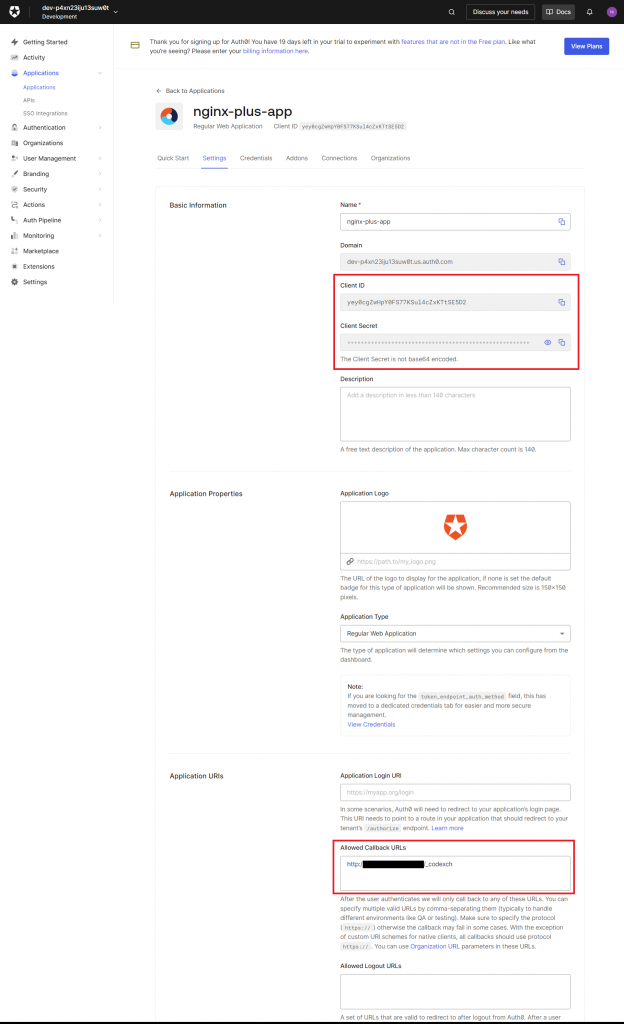
- サイドバーのメニューから[Applications] > [Applications] > [nginx-plus-app]を選択
- [Settings]タブを選択し、Client ID、Client Secretの値を控える、下部にある[Application URIs]の箇所の[Allowed Web Origins]にhttp://:8010/_codexchと入力

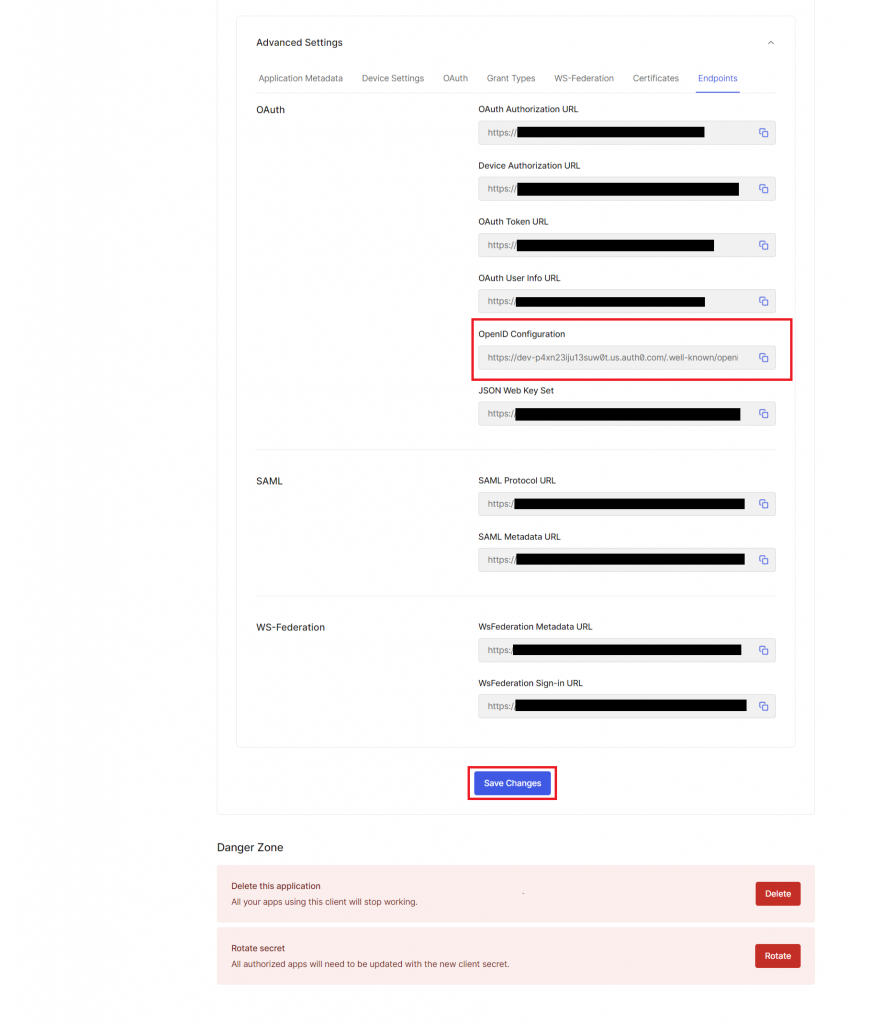
- [Advanced Settings]の[Endpoints]を選択し[OpenID Configuration]の値を確認し、控える
- [Save Changes]を選択して設定を保存

認証関連の設定
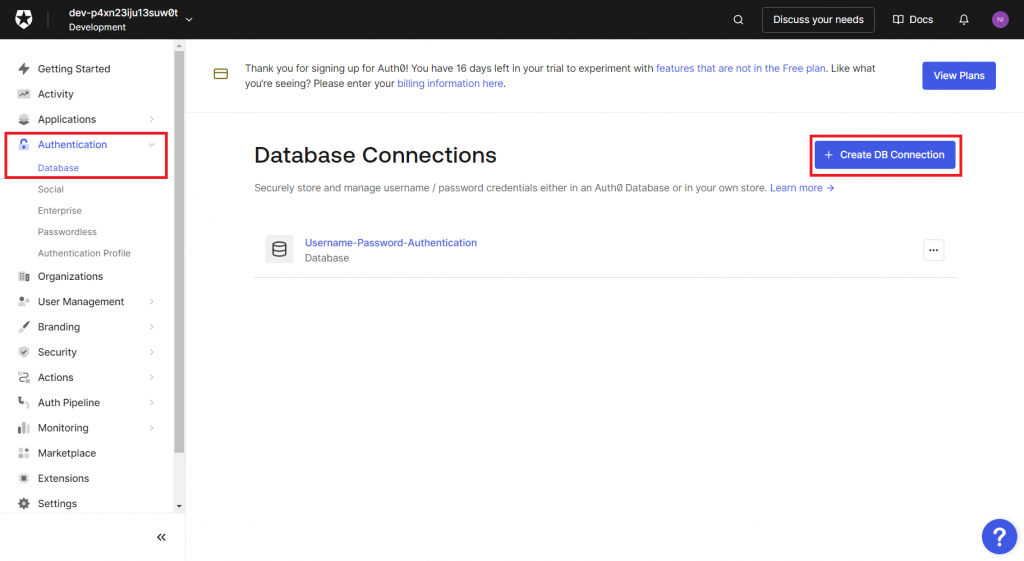
- サイドバーのメニューから[Authentication] > [Database]を選択
- [Create DB Connection]を選択

- New Database Connectionの画面にて以下の情報を入力し、[Create]を選択
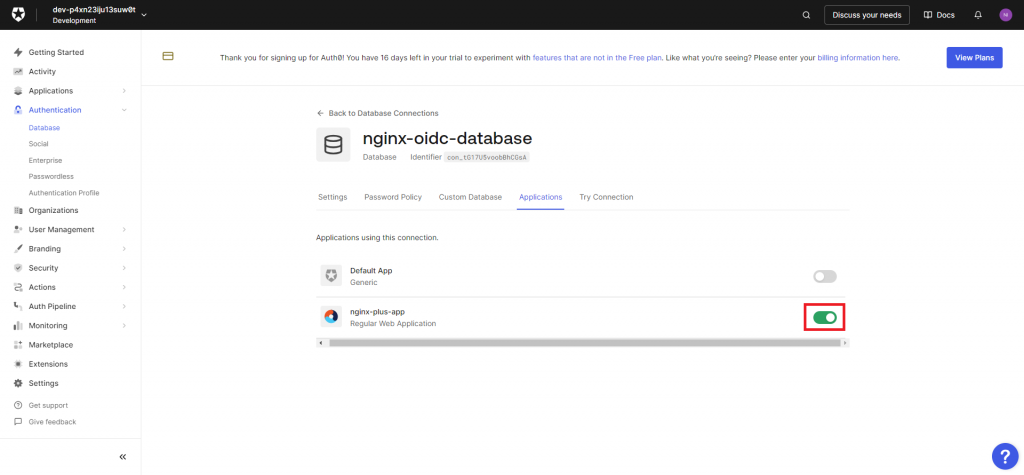
- 画面が遷移したら[Applications]タブを選択し、先ほど作成した[nginx-plus-app]のトグルボタンを押し、有効化する

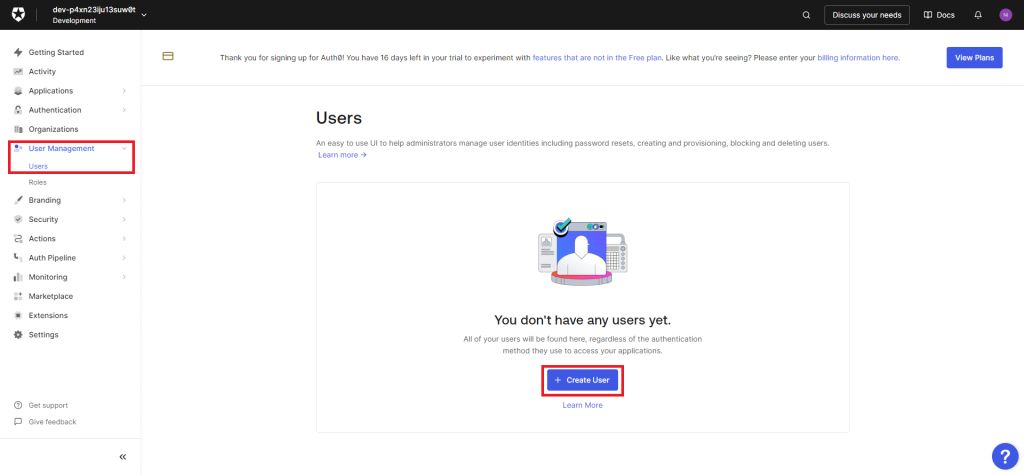
- サイドバーのメニューから[User Management] > [Users]を選択
-
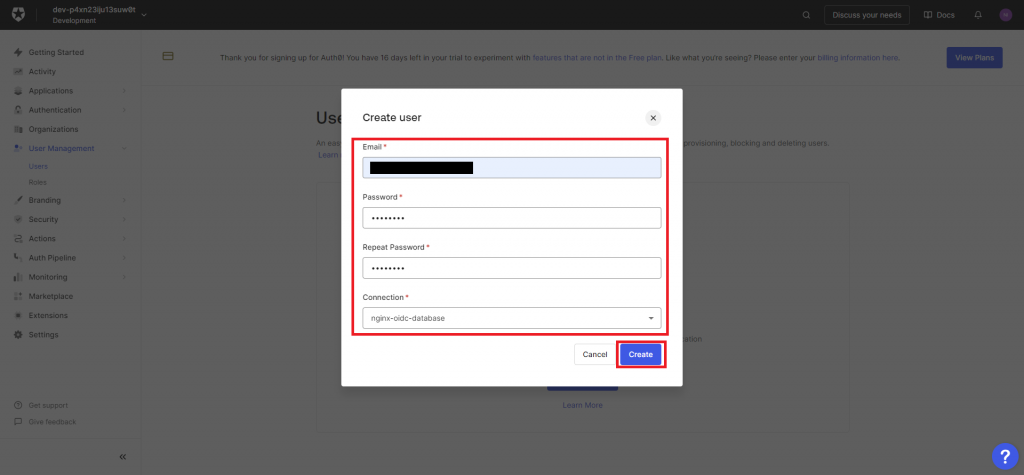
[Create User]を選択し以下の情報を入力し、[Create]を選択

- Email ⇒任意のメールアドレスを入力
- Password ⇒任意のパスワードを入力
- Repeat Password ⇒任意のパスワードと同一のものを入力
- Connection ⇒プルダウン選択からnginx-oidc-databaseを選択
-
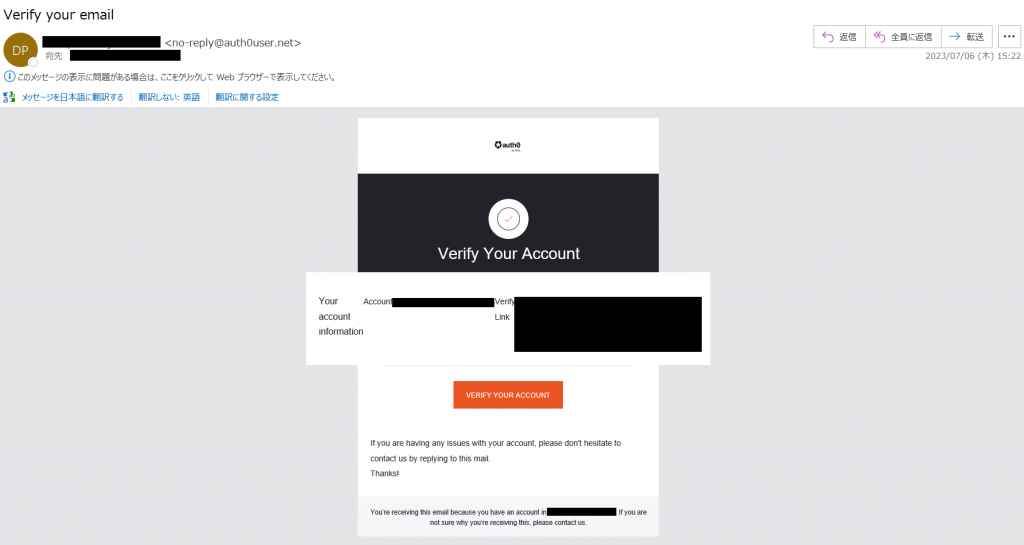
登録したメールアドレス宛に Verify your email という件名でメールが届くので VERIFY YOUR ACCOUNT を選択しアカウント登録を完了させる

STEP3:NGINX Plus の設定
NGINX OpenID Connectの設定
-
git コマンドでgithubからリポジトリファイルをダウンロードする
$ git clone https://github.com/nginxinc/nginx-openid-connect.git -
控えておいた Client ID、Client Secret、OpenID Configurationを用意する
-
jqコマンドがインストールされていない場合は以下のコマンドでインストールを実施
$ apt install jq -
以下のコマンドでconfigure.shスクリプトを実行し、各値を入力する
$ bash ./nginx-openid-connect/configure.sh \ --auth_jwt_key request \ --client_id \ # Client IDの値 --client_secret \ # Client Secretの値 https://.us.auth0.com/.well-known/openid-configuration # OpenID Configurationの値 -
実行例
$ bash ./nginx-openid-connect/configure.sh \ > --auth_jwt_key request \ > --client_id \ > --client_secret \ > https://.us.auth0.com/.well-known/openid-configuration configure.sh: NOTICE: Configuring ./nginx-openid-connect/frontend.conf ... ok configure.sh: NOTICE: Configuring ./nginx-openid-connect/openid_connect_configuration.conf configure.sh: NOTICE: - $oidc_authz_endpoint ... ok configure.sh: NOTICE: - $oidc_token_endpoint ... ok configure.sh: NOTICE: - $oidc_jwt_keyfile ... ok configure.sh: NOTICE: - $oidc_hmac_key ... ok configure.sh: NOTICE: - $oidc_client ... ok configure.sh: NOTICE: - $oidc_client_secret ... ok configure.sh: NOTICE: - $oidc_pkce_enable ... ok configure.sh: NOTICE: Success - test configuration with 'nginx -t' -
frontend.conf内のupstreamディレクティブにてアクセス先のアプリケーションのアドレスなどの設定を実施
-
実行例
$ vi frontend.conf upstream my_backend { zone my_backend 64k; server アプリケーションのIPアドレス:80; } -
openid_connect.server_conf内の location = /_jwks_uri ブロックと、location = /_token ブロックに以下の設定を追記する
$ vi openid_connect.server_conf location = /_jwks_uri { ... proxy_set_header Accept-Encoding "gzip"; } ... location = /_token { ... proxy_set_header Accept-Encoding "gzip"; } -
openid_connect_configuration.conf内のdefault "openid+profile+email+offline_access" を default "openid+profile+email" に変更する
$ vi openid_connect_configuration.conf ... map $host $oidc_scopes { default "openid+profile+email"; } ... -
nginx-openid-connectディレクトリ内の以下ファイルを/etc/nginx/conf.dディレクトリにコピーする
$ cp frontend.conf openid_connect.js openid_connect.server_conf openid_connect_configuration.conf /etc/nginx/conf.d -
設定を反映するためにnginxを再起動する
$ nginx -s reloadテスト
-
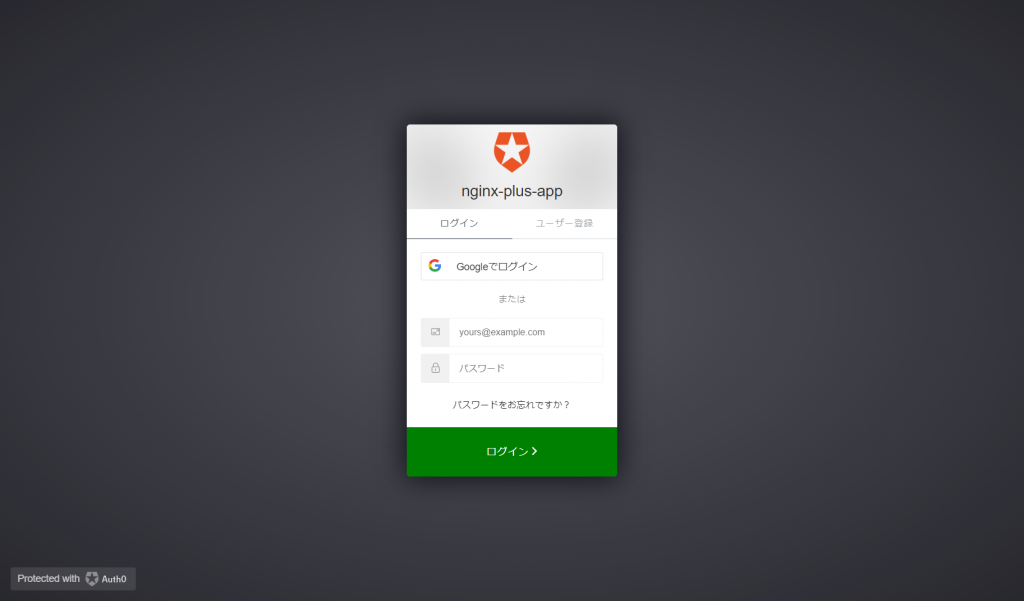
ブラウザにアクセス
http://<NGINX Plusで待ち受けるIPアドレス>:8010/
無事、動作確認ができました!
(いつもデフォルトの画面ですみません。。)
まとめ
今回は、NGINX PlusとOkta CICの認証連携の検証を行いました。
Oktaの検証をした際も思いましたが、ダッシュボードがわかりやすいので扱いやすいなと感じました。
当社のホームページにもNGINX Plusの認証機能の紹介ページがありますのでそちらも見ていただけますと幸いです!
今後、新たな検証ができましたら、記事を書きたいと思います!お楽しみに。