F5 XC CDNでWAAPを有効化できるようになったので試してみた!

F5 XC CDNでWAAPを有効化できるようになったので試してみました。
プレビュー期間中ということですが、早速動作確認をしてみたいと思います!
はじめに
こんにちは、東京エレクトロンデバイスのJo Nishikawaです。 2025年もTED CNブログをよろしくお願いします。
さて、今回は2024年10月よりF5 XCのCDNの設定からWAAPを有効化することができるようになったので設定の方法と動作確認をしてみたいと思います。 以前のブログでCDNの設定方法などを解説しているため、今回はWAAP機能の有効化にフォーカスして記事を書いていきます。 CDN Distributionの作成方法などはこちらのブログをご参照ください。
CDNでWAAPを有効化?
以前のブログの最後にも書きましたが、HTTP Load BalancerとCDN Distributionを組み合わせることでCDNでキャッシュをしながらWAAPでセキュリティ対策を行うことは以前から可能でした。 ところが、2024年10月7日のアップデートによりCDN Distributionの設定”のみ”で簡単にCDNにWAAPを有効化できるようになりましたので構成の選択肢が増えました。 CDNを利用中でWAAPを利用していなかった方は新しくHTTP Loadbalancerを設定をしなくてもよいのでシンプルに設定追加ができることが良い点だなと思いました。
ただし、現在(2025年2月)はプレビュー期間中ということで機能の利用はできますが正式リリースではないようですのでご注意ください。 色々と機能がアップデートされていくところはSaaSソリューションらしいところですね!
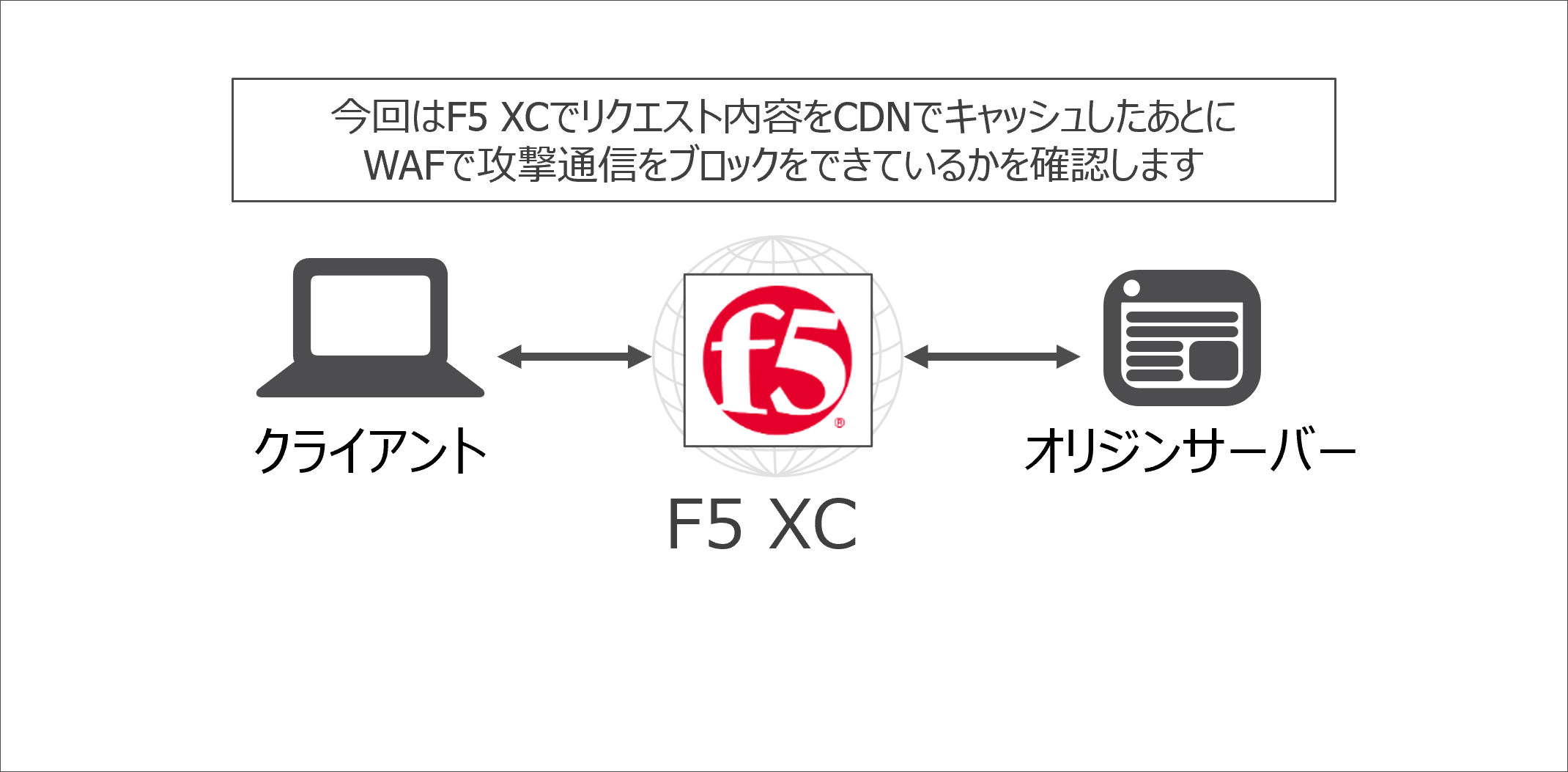
構成イメージ
今回も前回のブログ同様、オリジンサーバーにはEC-CUBEというテストサイトを構築して利用しています。 GitHubに公開されているDockerイメージを使用してコンテナを作成しました。 リンクはこちら 
確認すること
CDN Distributionで設定できるようになったWAAPの具体的な機能は以下となります。
- Web Application Firewall(WAF) SQLインジェクションやディレクトリトラバーサルなどの攻撃からWebページを保護する機能
- JWT Validation クライアントリクエストに含まれるJSON Web Token(JWT)が正当なものであるかを確認する機能
- DoS Protection L7 DDoS攻撃と思われる通信を検知してブロックなどをする機能
- Common Security Controls IPレピュテーションやIPプレフィックスなどで制御をする機能
今回は赤文字にしたWAFを有効化して以下の動作確認をしていきます
- CDN DistributionでWAFを有効化できること
- 攻撃ではないリクエストがキャッシュできていることを確認
- 攻撃とみなされるリクエストがWAFで防げていることを確認
動作確認
STEP1:CDN DistributionにてWAFを有効化
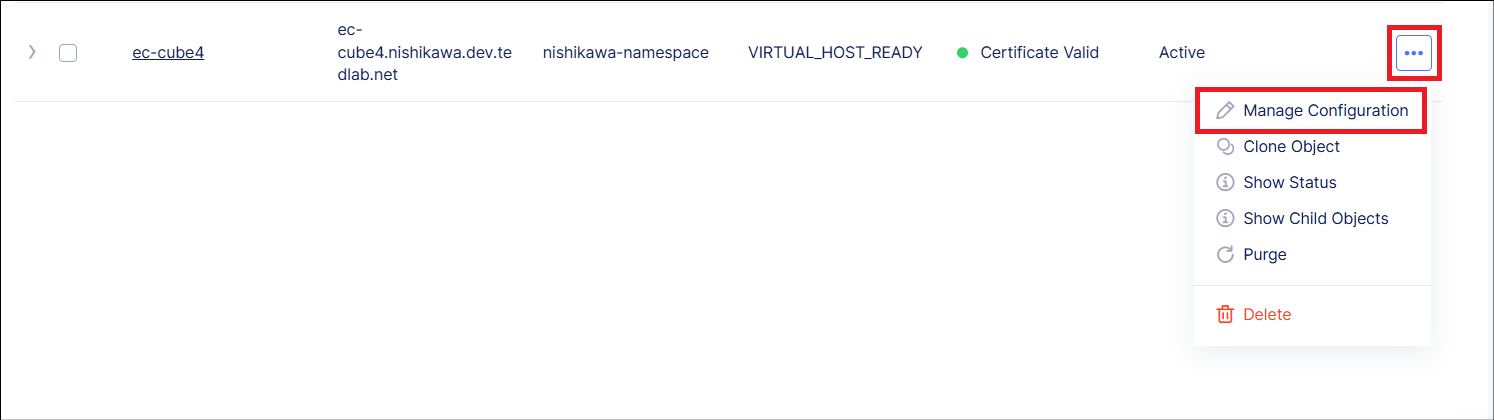
今回は作成済みのCDN Distributionを使用します。 画面右の「…」をクリックし、Manage Configurationをクリックして設定の編集画面に遷移します。 
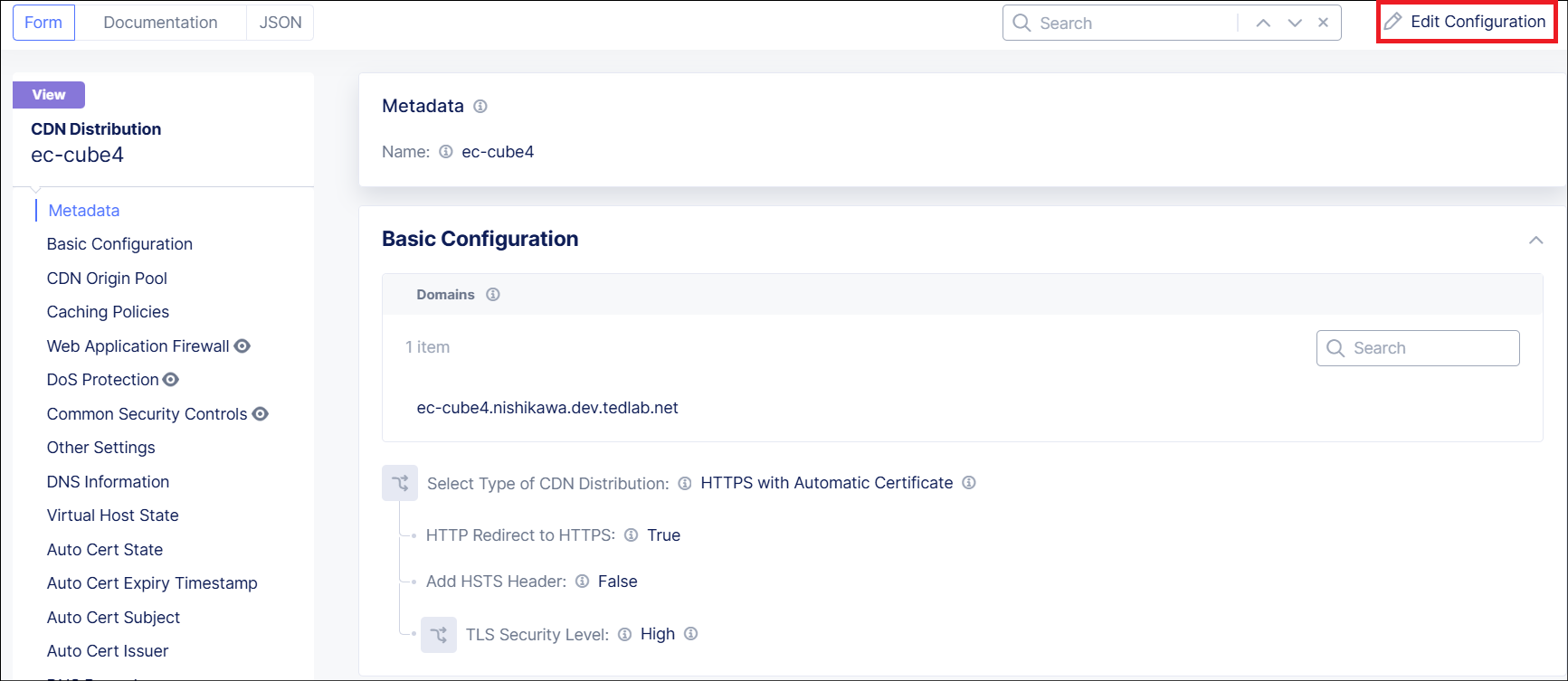
右上のEdit Configurationをクリックすると設定の編集を行うことができるのでWeb Application Firewallの箇所まで移動します。 
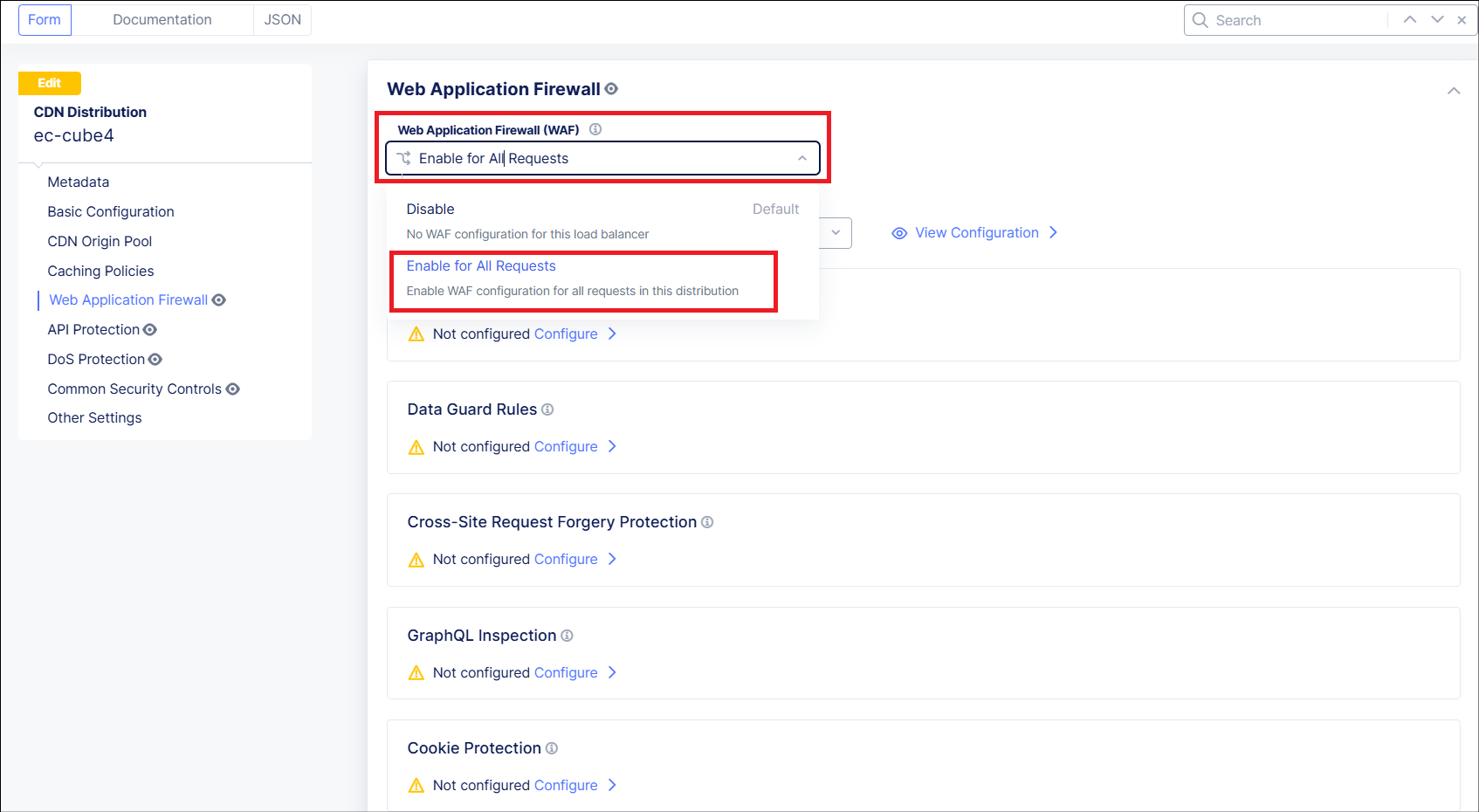
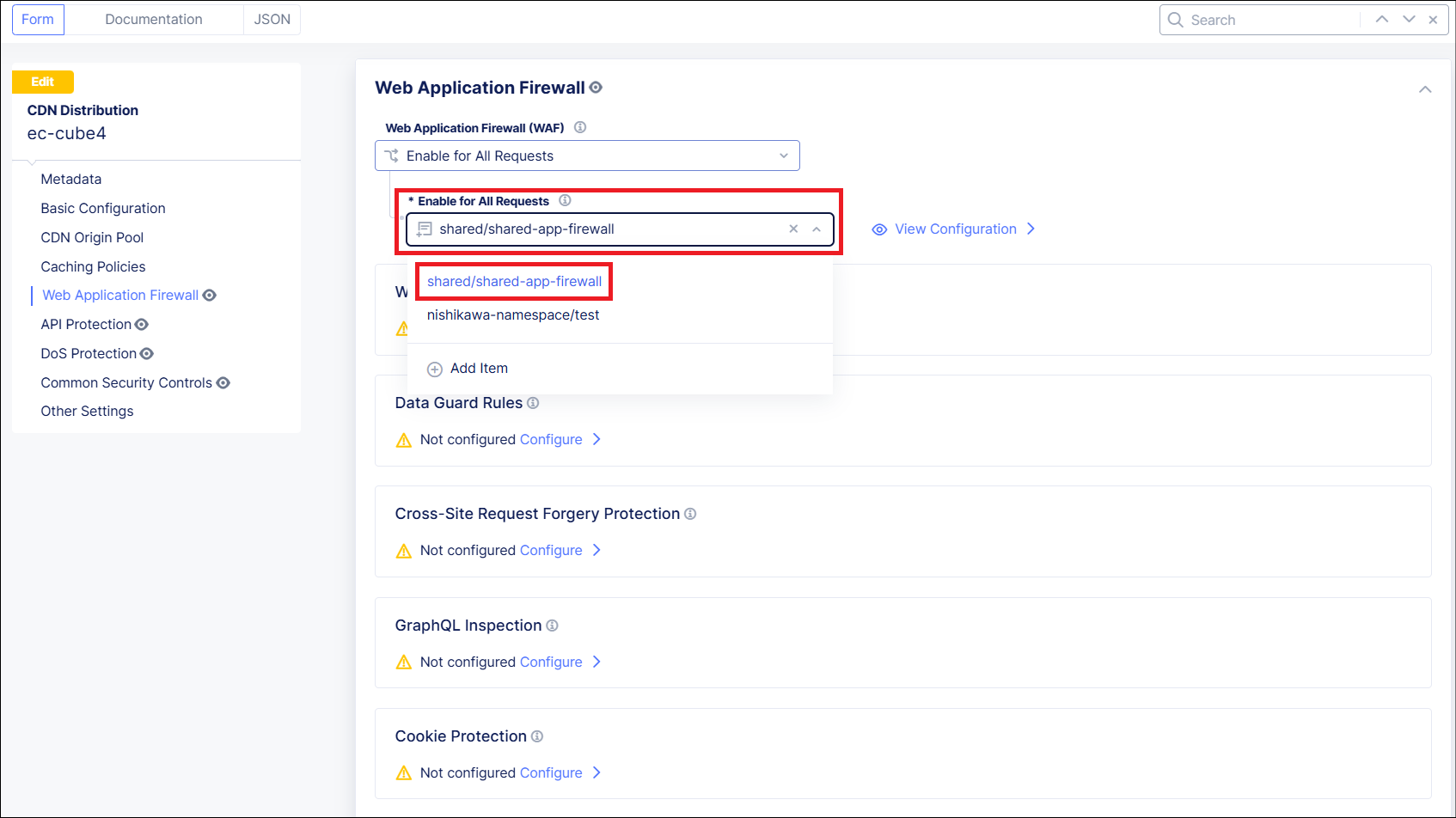
デフォルトではDisable(無効状態)となっていますのでEnable for ALL Requestsに変更します。 
すぐ下に*Enable for All Requestsの設定箇所があるので適用したいapp-firewallを選択します。 今回は攻撃通信を全てブロックする設定のapp-firewallを選びます。 
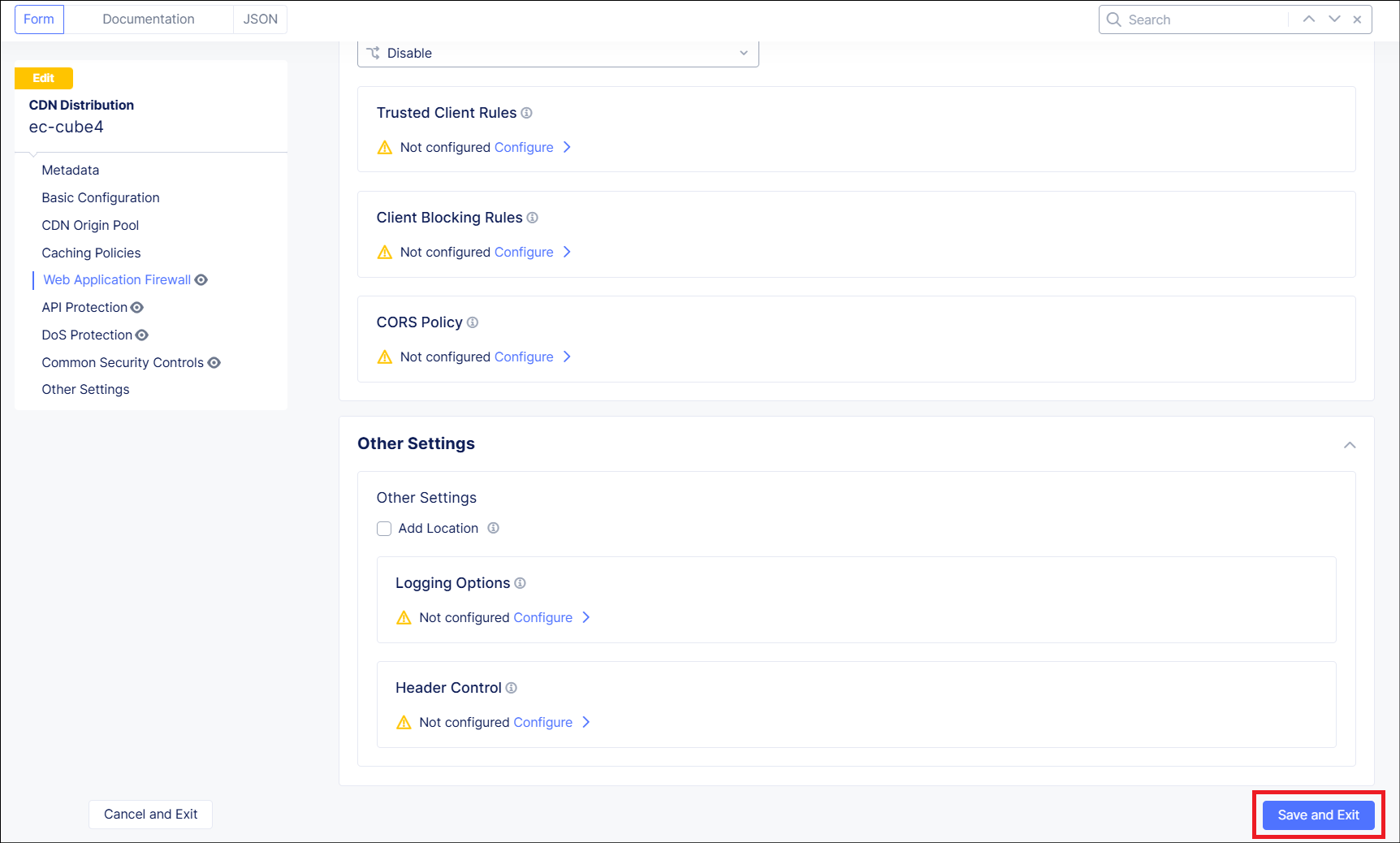
画面最下部にあるSave and Exitをクリックして設定変更した内容を保存します。 
STEP2:正常なリクエストがキャッシュができていることを確認
今回はTOPページ内にある以下の画像(.jpgファイル)を対象として確認してみます。
https://ec-cube4.nishikawa.dev.tedlab.net/html/template/default/assets/img/top/img_hero_pc01.jpg
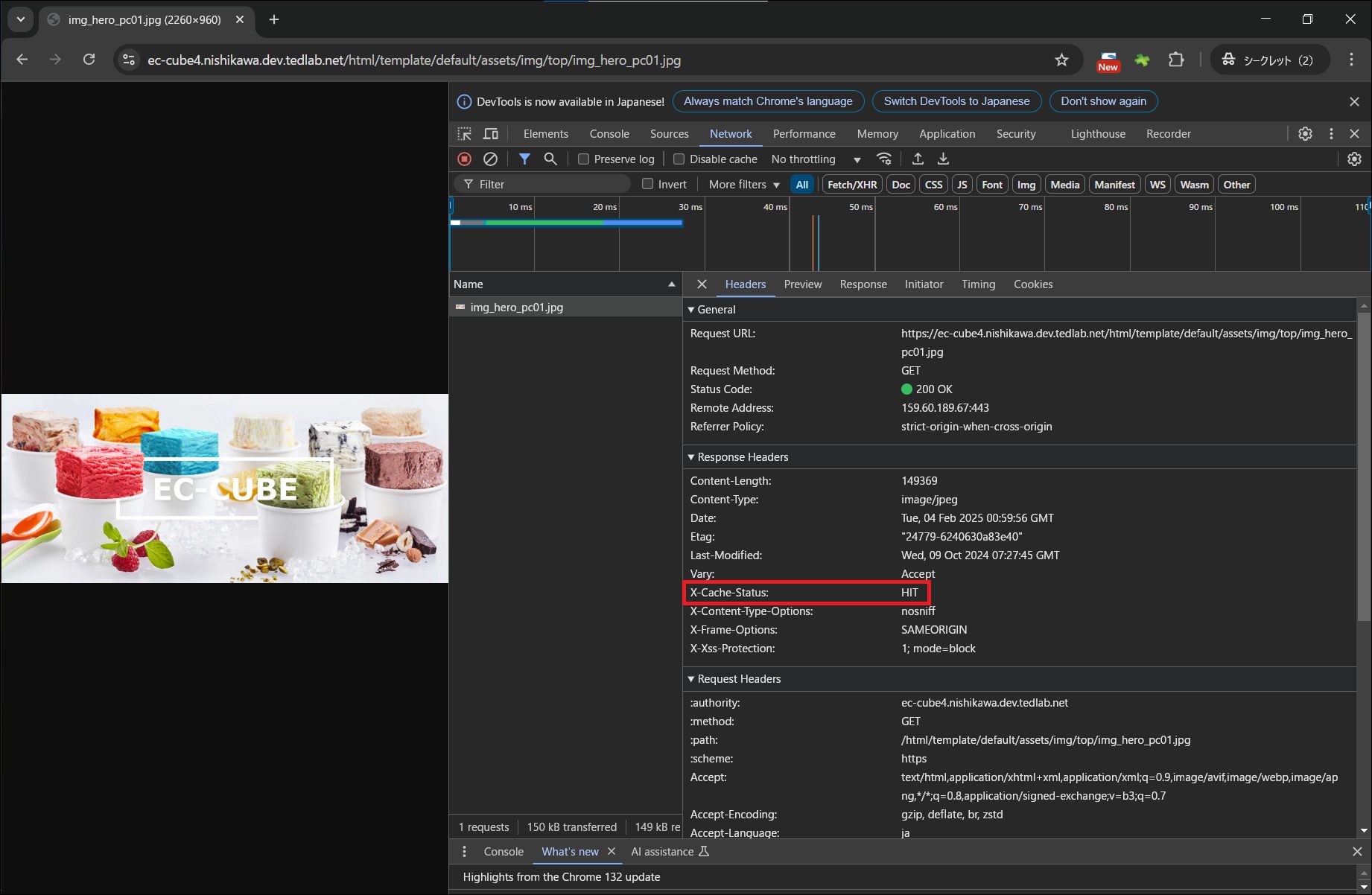
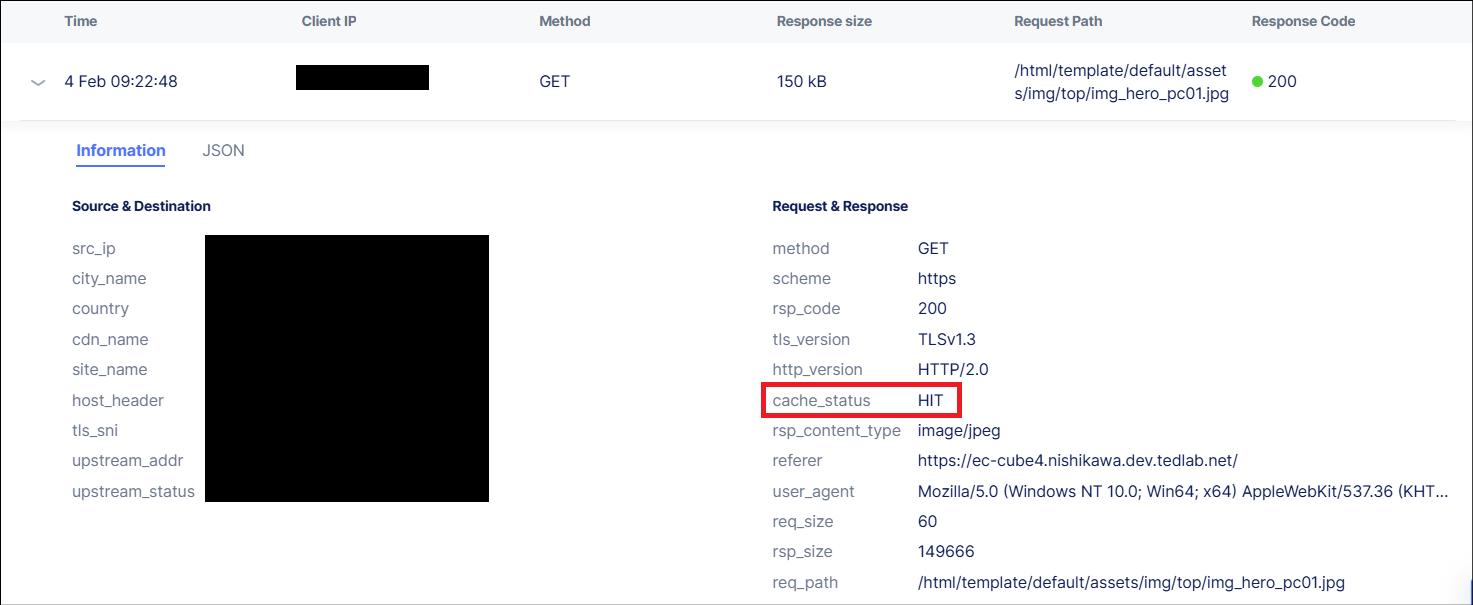
F5 XCにキャッシュさせるために何度かリクエストを送信しました。 レスポンスヘッダ―内のX-Cache-Statusの値がHITになっていることと、F5 XCのログでもcache_statusの値がHITになっていることで問題なくキャッシュされていることを確認してみます。
以下の画像の通り、Google ChromeのデベロッパーツールとF5 XC CDNのログから正常にキャッシュされていることが確認できました。
STEP3:攻撃とみなされるリクエストがWAFでブロックされていることを確認
攻撃とみなされる通信をWAFでブロックできるかを確認します。 今回はSQLインジェクションとみなされるような以下のリクエストを実施してみます。
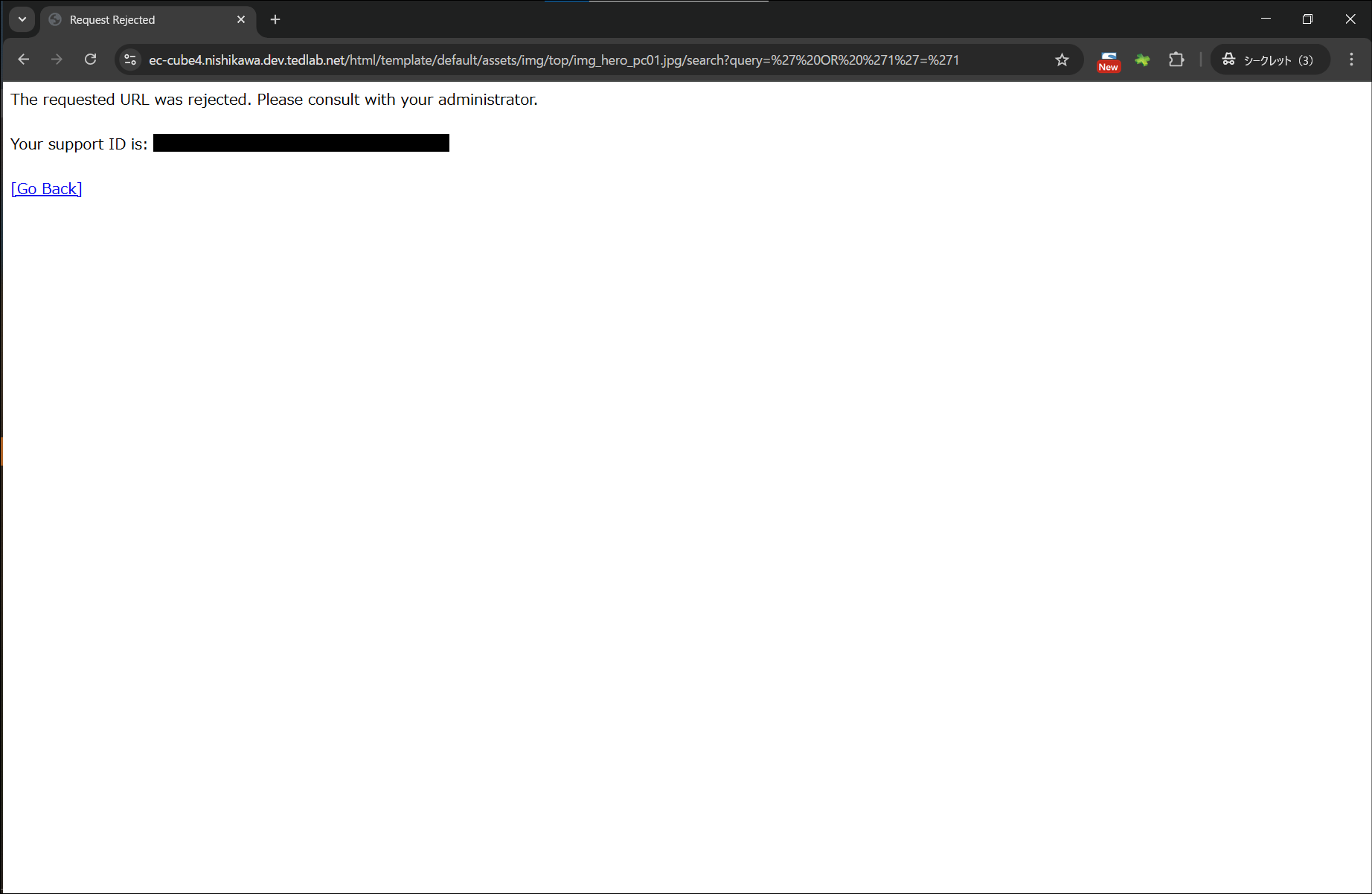
リクエストURLとしては以下となります。 https://ec-cube4.nishikawa.dev.tedlab.net/html/template/default/assets/img/top/img_hero_pc01.jpg/search?query=' OR '1'='1
Google Chromeから攻撃を仕掛けてみるとF5 XCのWAFでブロックされたという画面が表示されました。 
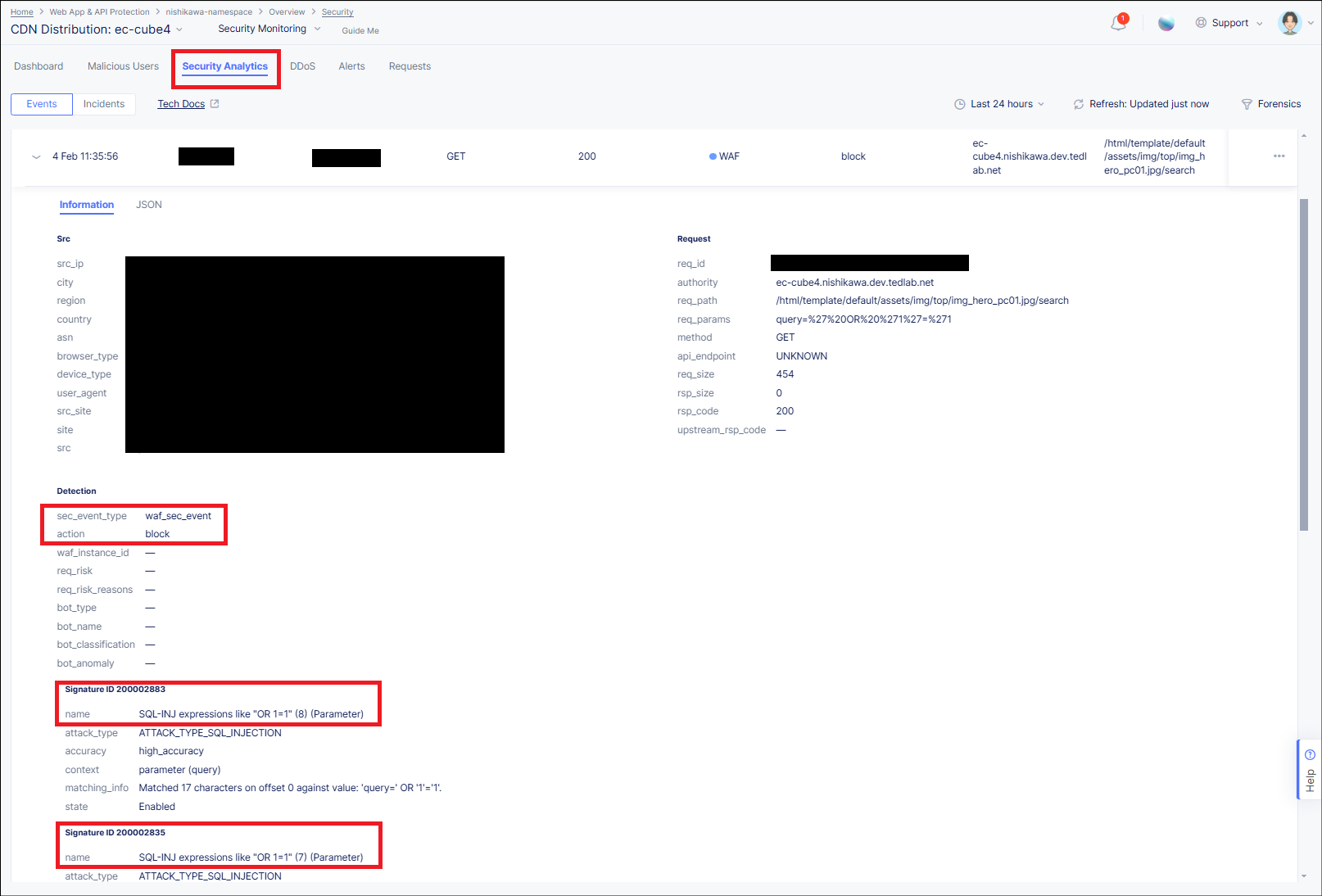
F5 XC WAAPのSecurity Analyticsからログを確認してみます。 
画像の通り、SQLインジェクションをWAFでブロックした、など詳細な情報を確認することができました。
これでF5 XC CDN配下にしたWebページを簡単な手順でWAFの保護対象にできていることが確認できました。
まとめ
今回はF5 XC CDNでWAF機能を有効化してみました。 まだプレビュー期間中ということですが簡単な手順でCDN配下のWebページをWAFの保護対象にできました。 チューニングなどは別途必要にはなるかと思いますが、非常に少ないステップでWebページを攻撃者から保護できる!ということが確認できました。
WAFが悪意のあるトラフィックをブロックすることで、セキュリティ対策を行いながらCDNによるコンテンツ配信がさらに最適化することができそうですね!
今回はこの辺で失礼します。次回の記事をお楽しみに!